おはようございます!!
このサイトを開設してから約3ヶ月経ちましたが、毎朝7時に更新するブログ記事がひたすら山積みになっているだけでした。
これらの記事を後から活用できるようにしようとメニューを作ろうとしていたのですが、これが初心者にはなかなか難しく、延び延びになっていました。
(ちなみに、無駄に難しいことばかり考えていたのですが答えがわかってしまえば簡単でした)
今回、ようやく形になりましたので、使い方を説明させていただきます。
※ 申し訳ありませんが、本日の記事はスマートスピーカーの話とは関係ありません。
メニューについて
ホームページを見る方法として、パソコン、タブレット、スマホの3つの方法があるりすが、それぞれ操作が異なります。
そのの操作説明の前に、メニューの構成を説明させていただきます。
メニューの構成
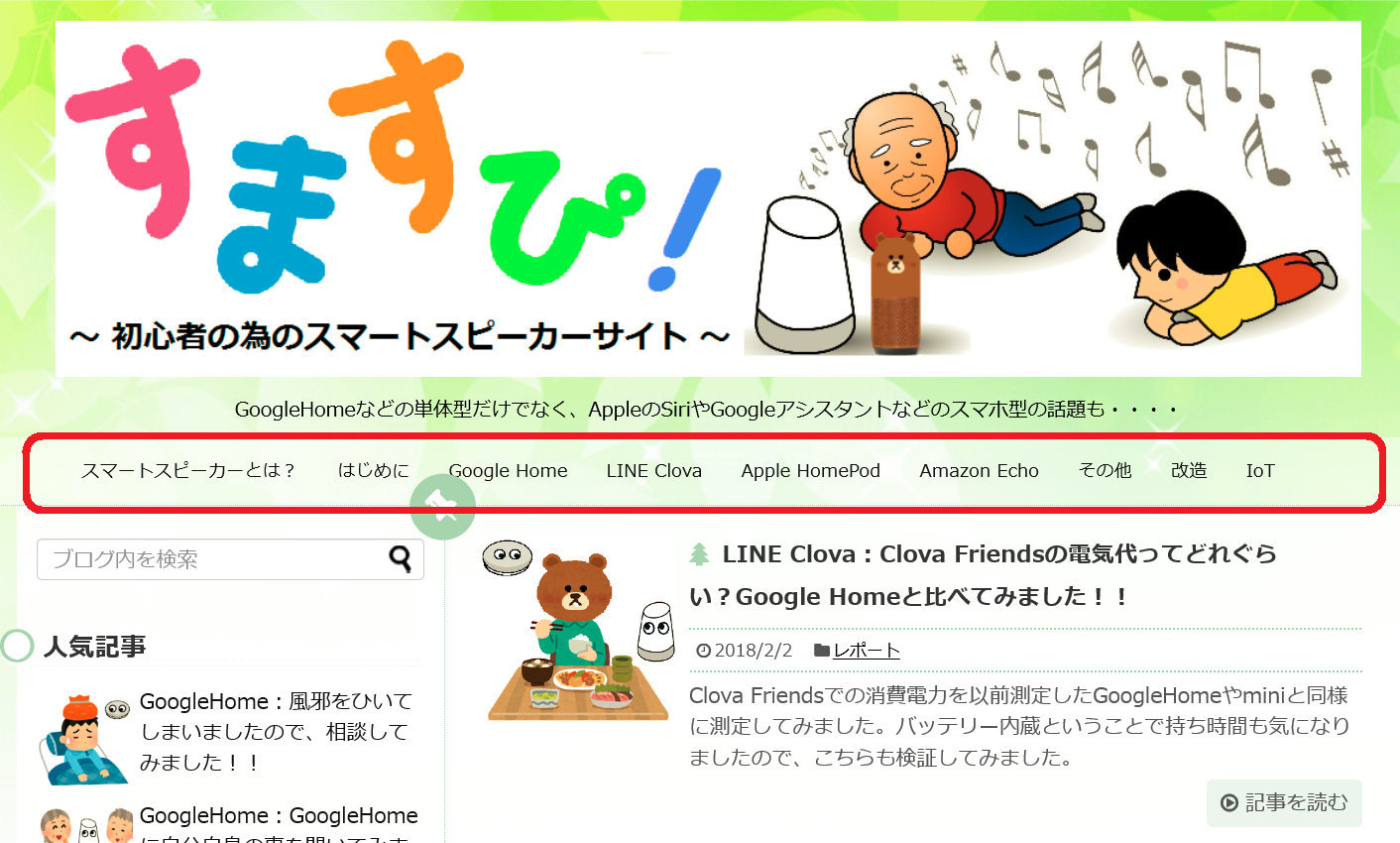
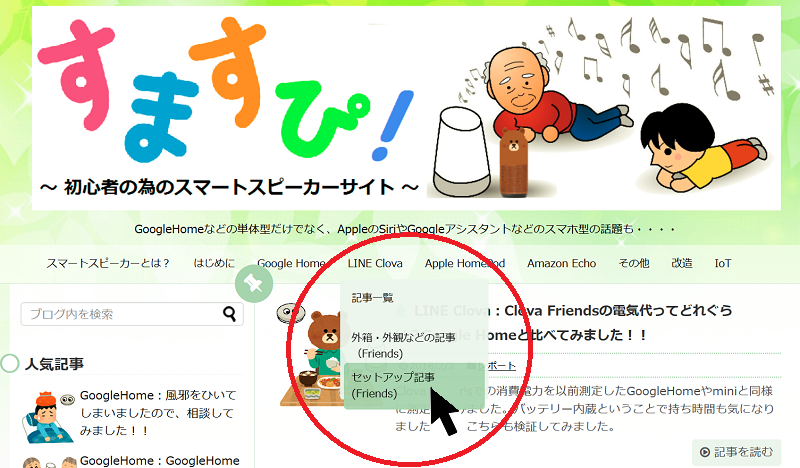
こちらはパソコンでの画面になります。
トップの画像の下に赤く囲った部分がありますが、これが今回作成したメニューになります。
左端の「スマートスピーカーとは?」と「はじめに」は1画面の文章です。
以降はスマートスピーカーの機種名が並びますが、それぞれに記事一覧と、重要な記事などがサブメニューとして構成されています。
最後に「改造」「IoT」で、各々が記事一覧となっています。
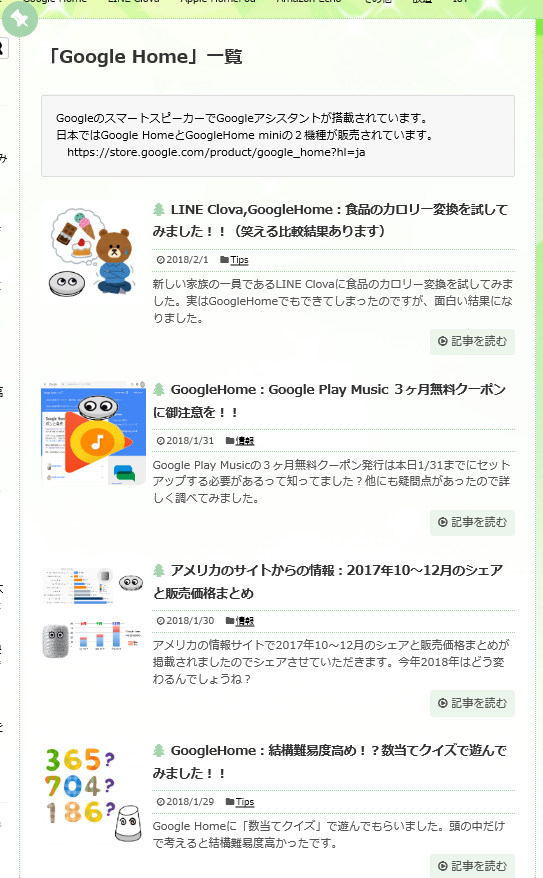
それぞれメニューを開くと単一の記事の場合もありますし、このように記事一覧が表示される場合もあります。
それでは、それぞれの環境での操作方法を説明させていただきます。
パソコンの場合
単純にそれぞれのタイトルをマウスでクリックすれば開きます。
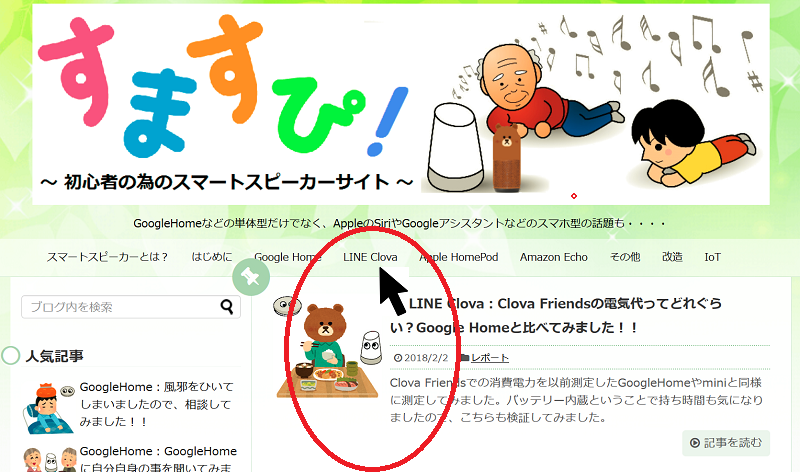
例えば「LINE Clova のセットアップ」を選択する場合はこの様になります。
1.まず「LINE Clova」をクリックします。
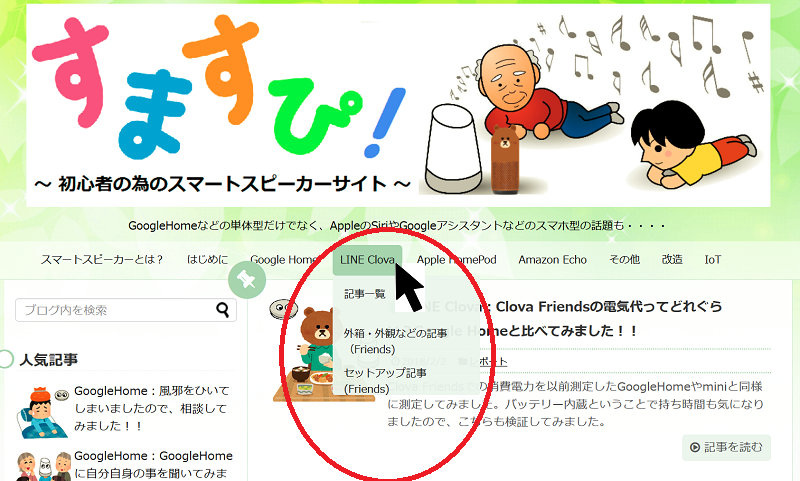
2.すると下にメニューが広がります。
3.マウスを下に下げていき、目的のメニューを反転させます。
4.マウスのクリックを解除すると、画面が切り替わります。
これで、「LINE Clova のセットアップ」の記事が表示されました。
タブレット(iPad,Android)の場合
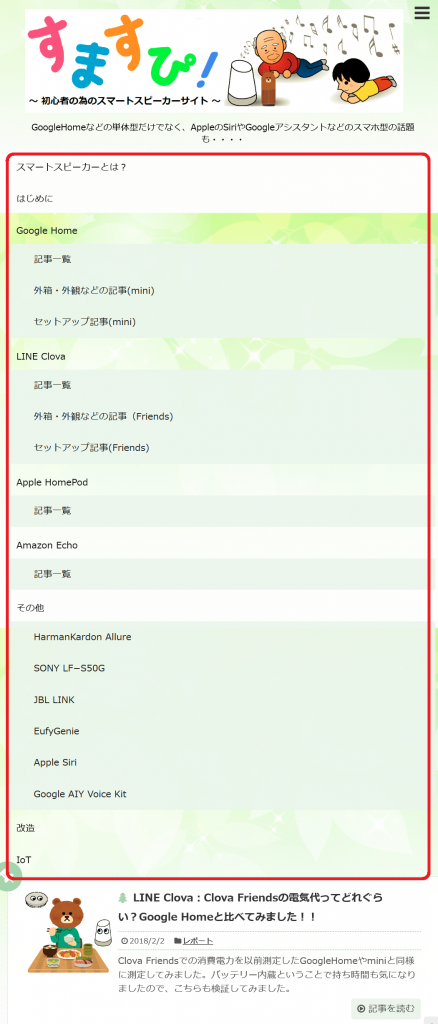
タブレットの場合は、左側に表示されていた人気記事一覧などとメニューそのものが表示されなくなりますが、メニューは右上の「三」をタップすれば表示されます。
↓
縦長にメニューが表示されました。
目的の項目をタップすれば、開きます。
スマホ(iPhone,Android)の場合
タブレットの場合と全く同じで右上の「三」をタップすればメニュー表示されます。
以上ですが、パソコンの画面はともかく、タブレットやスマホの画面はサイトによって操作方法がバラバラなので、あえて説明させていただきました。
・・・しかし、文字を見て選択するよりも、イラストを見て選択できる方がいいですね。
メニューの中にイラスト・・どうすればできるのでしょう??
(おわり)