おはようございます!!
先日、こちら↓の記事を書かせていただきました。
Amazon Echo Flexの【じっくり見てみました編】ですね!!
箱や説明書までじっくりみてるのは他にはないかと(笑)
・・・で、今日は【ブラウザでセットアップ編】です!
わざわざ前置きした理由はAlexaアプリじゃないってところですね。
目次
新登場 Echo Flex (エコーフレックス) プラグイン式スマートスピーカー with Alexa
こちらです。

今回はコンセントにプラグイン式なんですね。
ACアダプタがありませんので、玄関、キッチンなどに設置することが想定されています。
スピーカーがかなり小さく(※ 聞いてみると高音ばかりでピーキーです)、音量もスイッチは無く音声でのみ変更するような割り切った構造ですね。
その代わり、底面にUSBソケットが付いており、いろいろ拡張することができます。
私はモーションセンサーを同時購入しました。
Amazon Echo Flex【ブラウザでセットアップ編】
「あれ?セットアップって、スマホのAlexaアプリからじゃないの??」
・・・って、私もそう思ってました。
(※ 次から次から発売される新機種を買いそろえられる程、うちはお金持ちじゃありません(泣))
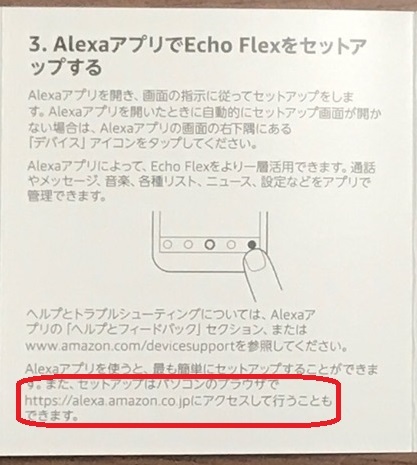
ところが本機の取説に書いてあったんですよね~!
いつもの同じようなセットアップ記事書くよりもアクセス数増やせる面白いのではないかと、やってみることにしました!!
まず私の環境ですが、Windows7ProのFireFoxという絶滅危惧種のブラウザを使っています。
よく「そんなの使ってて大丈夫?」なんて言われますが、シェアこそ現在6.8%(こちら)・・・いや、Safariより多いのなら十分です!!(意味不明)
たぶん、他のブラウザ(一般的なChromeやIE,Edge)でも問題なく使えると思います。
セットアップ
まず、ブラウザからAlexaの設定画面(https://alexa.amazon.co.jp/spa/index.html)に移動します。
 ※トップページに開発中のスキルが表示されてましたのでマスクさせていただきました(汗)
※トップページに開発中のスキルが表示されてましたのでマスクさせていただきました(汗)
以降、大変申し訳ありませんが、見やすいようにポイント部分のみ貼らせていただきます。
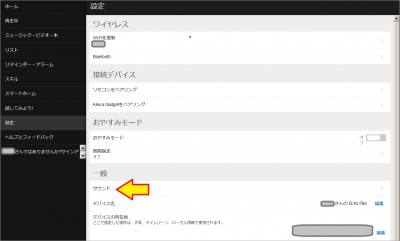
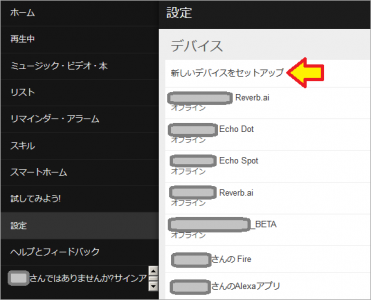
この画面から左下の設定で、手持ちの機種一覧になります。

まるでいろいろ持っているスマートスピーカーおたくのように見えますが、実はスマホやiPadのAlexaアプリやその他の互換アプリも表示されてます。
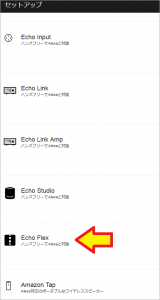
今回は、新しいデバイスをセットアップですね。

![]()

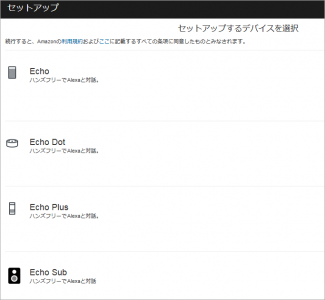
かなり下の方にEcho Flexがあります。(その下には日本未発売の機種も!!)
こちらをタップします。

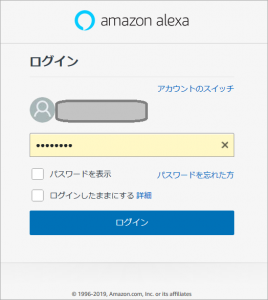
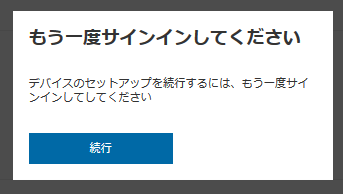
えっ?・・・Webブラウザではよくあることなので、再度ログインします。
この辺はアプリは楽ですね(笑)

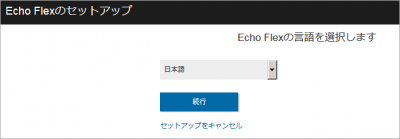
![]()

![]()

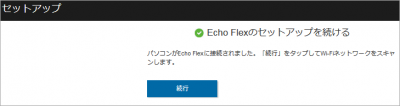
はい、ここでEcho Flexの電源を入れ、音声メッセージの後、LEDが橙になるまで待ちました。

そして、パソコンのWifi接続をFlexに切替ですね。
(※ この状態ではEcho FlexはWifiの電波を発信しています。)

Amazonの後に固有の番号が表示されているのがFlexですね。
これをタップします。
この時に、パソコン側をIPアドレス固定に変更していると接続できません。
とりあえず、初期状態(DHCP参照)に戻しておいてくださいね。
うまくいけば、接続の文字が表示されますので、ブラウザに戻ると表示が変わっています。

ここからは、インターネットではなくFlexの中にアクセスして設定することになります。

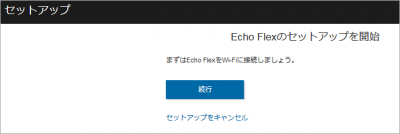
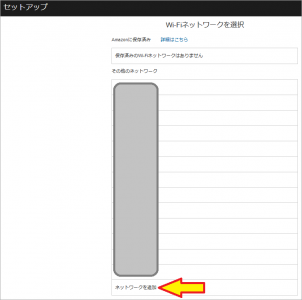
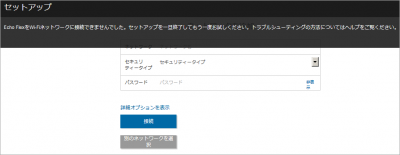
ちょっと長い画面になりますが、Wifiルーターの選択です。
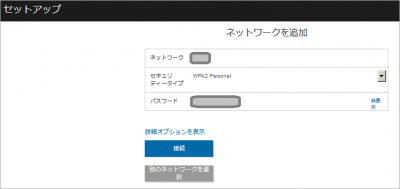
多くの人は表示したSSIDを選択してパスワードを入れればOKですが、我が家はステルスSSID設定しているので、手入力しました。

![]()

![]()

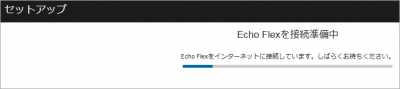
はい、お約束の接続不良画面です。(※ 毎回やらかします(泣))
Alexaの場合全部消えてしまうので、落ち着いて入力しなおします。

この時点でFlexはWifiルーター(設定用)から切り替わり、自動でWifiルーターに繋がりました。パソコンのブラウザも、同じように切り替わりました。
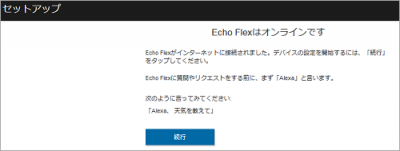
はい、これで概ね終わりました。

次にこの画面になったのですが、特にスピーカーを考えてなければ、とりあえず内蔵スピーカーを選択すれば良いかと思います。(※ もちろん後から設定できます)
・・・で、私はGoogle Homeをスピーカーにしようとしてゴソゴソやっていたらうまくいかなくて、ホーム画面に戻ってしまいました。
Flexに「アレクサ!」と呼べば反応するのですが、音がでません。
Flexには音量のボタンが付いてないので困ったのですが「アレクサ!音量を上げて!!」で変更できました!
その後、ちゃんと天気予報まで読み上げてくれることを確認できました。
デフォルトが内蔵スピーカーになっていてよかったです(汗)
(※ もしかしたら、他にも設定があったかもしれません。)
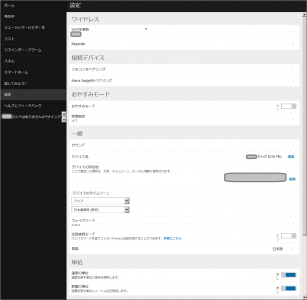
最初に設定しておきたいもの
初期状態では設定されてないものを設定しておきたいと思います。
その前に設定一覧です。


特に他の機種と変わるところはないですね。
センサーセットアップは・・・次回!!
会話継続モード
こちら↓の記事で書きました。
非常に便利なので、設定しておきます。
設定はこちら↓ですね。
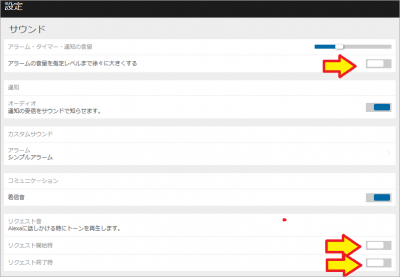
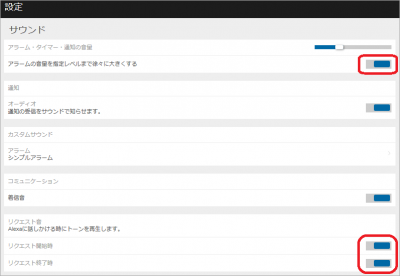
リクエスト音とアラームの音量
まず、リクエスト音(反応音)ですね。
必要性についてはこちら↓の記事に書いてます。
なぜデフォルトでONにしないのか不思議です。(LINE ClovaはONです。)
あとはアラーム音ですね。最初は小さく・・だんだん大きく、これは必須です!!
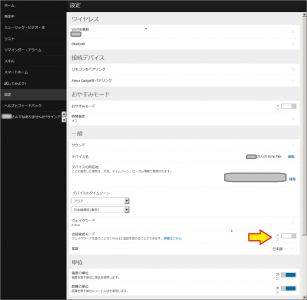
非常にわかりづらいのですが、一般の下に灰色で小さくサウンドと書いてある部分をクリックです。
おまけ:BluetoothでGoogle Homeをスピーカーにしたかった話
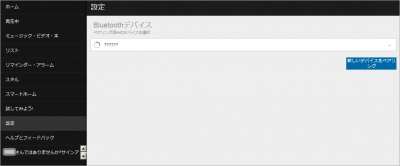
ちょっと突っ込めてないのですが、Bluetooth設定です。
音質的にブザーから音が鳴っているレベル(旧EchoDotより更に(泣))なので、Google Homeを外付けスピーカーにしようと考えました。

![]()

文字化けしているのが「グーグルさん」という名前に設定しているGoogle Homeです。
ちゃんと接続しており相手からも見えるのですが、なぜか音が出ません。
まとめ
とりあえずブラウザからのセットアップができました。
これで、スマートスピーカーはスマホがないと使えないという話は、(注)Amazon Echoは除くになったわけですね。これは素晴らしいです!!
・・・ただ、実際にはスマホアプリの方が何かと便利ですね。
やっぱりスマホの時代なのでしょうか?
URLを指定してダイレクトに設定画面を表示できるかと思ったのですが、製品の個別番号を含めてしてしないとトップページに飛ばされるようで、ブログなどでは使えませんでした。
何か面白い活用方法があれば、また記事にしますね!!
次回は【モーションセンサー編】を書かせていただきます。
(続きの記事はこちら↓です!!)
以上です。
まさかの3分割!!
のんびりやってます。
(おわり)