おはようございます!!
以前、こちら↓の記事で少し書かせていただきました。
Alexaスキルでのプログラミングで、画面表示の方式Displayテンプレートが廃止されAPLに移行しされます。

私も必死にやっているのですが、壁に突き当たってばかりで・・・
今日までなんですよね。今日まで!!
そこで、APL移行時の不明点を確認しましたので、シェアさせていただきたいと思います。
(※ スキル開発初心者向けの記事です)
目次
APL移行時の疑問点を確認しました!!
あくまでも私の個人的な確認結果として報告させていただきます。
・・・というか、前日の夜に掲載許可をお願いするのでは間に合わず・・・申し訳ありません。

・・・ということで、あくまでも噂ということでお願いいたします。
あと、Alexa hostedスキルへの移行時の情報も併せて書かせていただきます。
(私と同じような方がいるかもしれませんので・・・)
Displayテンプレート廃止後はAPL未対応スキルはどうなるの?
一番気になるのが、現状のDisplayテンプレート状態のまま8/31を過ぎてしまったらどうなるのか?ですね。スキルが音声専用になるのか?それともバッサリ登録削除されるのか??
Displayテンプレートを元に自動的に変換された画面が表示される。
・・・ということでした。ひとまずはこれまでの様に公開されて使えるわけですね。
ただし・・・
画面が正しく表示されないなど機能に問題が生じる可能性がある。
・・・ようです。これは仕方ありませんね。
ただ、この記事を読まれている方ならまだまだ凝ったスキルも作られてないでしょうし、変換も大丈夫かも??
私のスキルも、背景画像に簡単なテキスト貼っただけのものばかりです。
どうしてもAPLへの移行が間に合わず、音声だけのスキルに変更したい場合は?
Displayテンプレートを元に自動的に変換された画面になるといっても、不安がある方はいっそ音声だけのスキルにしてしまうのも1つの手だと思います。
その場合・・・
Displayインターフェースをオフにして、それに関する部分を削除して、再度審査に提出して公開する。
・・・という、通常の手順が必要だそうです。
当然の事ながら審査担当の方はドタバタ状態でしょうから、時間もそれなりにかかるでしょうね。
Alexa Hosted スキルへの移行について
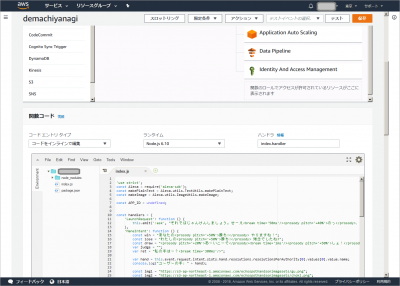
初期の頃の開発環境では、AWSの画面からLambdaを開いて編集していたままの方も多いと思います。
特に、CLIが面倒でAWS S3に画像や音声データを溜め込んでいた方は、Hostedスキルには移行されてないのでは?・・・あっ!すみません、これは私の話です。
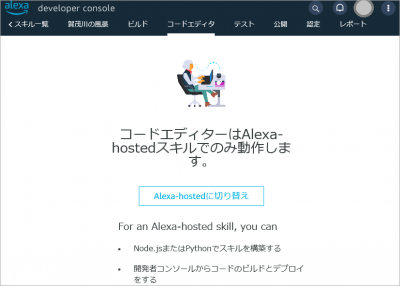
そうそう!今はコードエディタのタブを開くとこんな画面↓になるんですね。

APLで開発するにはコードエディタを使いたいので、こちらの中央のボタンを押して切り替えれば・・・と思ったのですが、そうなるとこれまでのファイルはどうなるのか?など不安もありましたので確認しました。
- まず、スキルのエンドポイントが新しくなる!
- 従来のAWS Lambdaのコードは自動的に変換されないので、新規に作成する必要がある!
- 従来のS3に保存しているデータへのアクセスは、権限の設定が必要になる。
エンドポイントは新しく設定されるので(他で使っていなければ)気にしなくていいとして、Lambdaのコードは自分でコピーする必要があるんですね。
そして、従来のS3のデータへのアクセスは権限の設定を・・・あれ?私、大丈夫でしたけど??
Util.getS3PreSignedUrlを使わなければ独自S3のファイルも使えました!!
・・・で、画像遅延を比較してみたのですが、
Hosted:約3秒 独自S3:約0.2秒
と、大きく違いました。
これ、先読みとか小細工が必要なのでしょうか?🙄 pic.twitter.com/wGlFoOPNvV— すますぴ!「~初心者の為のスマートスピーカーサイト~」中の人 (@AI_Speaker_M) August 30, 2021
おそらく、当時設定した権限がゆるゆるだったのでしょうね・・・あまり覚えてないのですが確認しておきます。
まとめ
Twitterに書くかブログに書くか迷ったのですが、意外と量が多いのでブログに書いてTwitterにお知らせすることにしました。
文中、変な表現になっているところもあるかと思いますが、なにぶん初心者継続中の素人なのでどうか御容赦ください。間違い等ありましたら、御指摘いただけると助かります。
以上です。
この記事の需要ってあるの?ですが「初心者の・・・」は「初心者のスマートスピーカースキル開発者」も含むのでは?と思って書かせていただきました。
・・・いないですかね?
(おわり)