おはようございます!!
これまでAmazon Echoのプログラミングセミナー、
Alexaウェブセミナー「Alexa道場」を紹介させていただいてます。
これまで9回開催(1,2は、ほぼ同内容)され、昨日(7/19)が10回目でした。
昨日もリアルタイムで受講できましたので、簡単に紹介させていただきます。
(※ 画面コピーはあくまでも動画の一部です。見にくい部分もあると思いますが、御了承ください。)
第10回Alexa道場:「Echo Spotに対応したスキルを作ろう」
昨日7月19日(木)12:00 – 12:40に開催されました。
YouTubeにアップされた公式動画です。
前回からブラウザベースの表示に変わりました。
普通に表示させるとこんな感じでした。(Youtubeとちょっと比率が違いますが・・・)

左側がスタジオで、右がスライド画面です。
お二人の表情が見えなくなりますが、通常は右上の矢印をクリックしてスライド画面を全体表示にしておく方が見やすいですね。
もう1度右上のアイコンをクリックすれば元の表示に戻ります。
クイズ
今回は無かったです。
毎回、密かに楽しみにしていたのですが、ちょっと残念ですね。
本編「Echo Spotに対応したスキルを作ろう」
既に予約開始されており、発売日は来週木曜の7/26ですね。

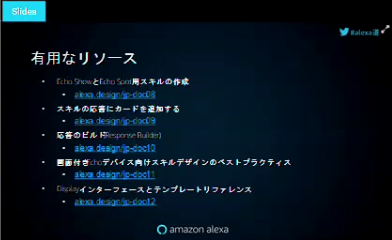
ちょっと見にくいですが、それぞれTwitterで案内されました。
#Alexa道場 Alexa道場で紹介しているURLです:Echo ShowとEcho Spot用スキルの作成 https://t.co/DcESrPvhR4
— Alexa Developers JP (@AlexaDevsJP) 2018年7月19日
#Alexa道場 Alexa道場で紹介しているURLです:スキルの応答にカードを追加する https://t.co/6WTgXRjqg4
— Alexa Developers JP (@AlexaDevsJP) 2018年7月19日
#Alexa道場 Alexa道場で紹介しているURLです:応答のビルドhttps://t.co/wUd8HOrC76
— Alexa Developers JP (@AlexaDevsJP) 2018年7月19日
#Alexa道場 Alexa道場で紹介しているURLです:画面付きEchoデバイス向けスキルデザインのベストプラクティスhttps://t.co/cdNSa7UEGV
— Alexa Developers JP (@AlexaDevsJP) 2018年7月19日
#Alexa道場 Alexa道場で紹介しているURLです:Displayインターフェースとテンプレートリファレンスhttps://t.co/Reb6UFINeb
— Alexa Developers JP (@AlexaDevsJP) 2018年7月19日
Echo Spotの画面に表示させるスキルをどうやって作っていけばいいのか?
デベロッパー目線での説明ということですが、簡単な紹介とスキルを作る上で考えておく事ですね
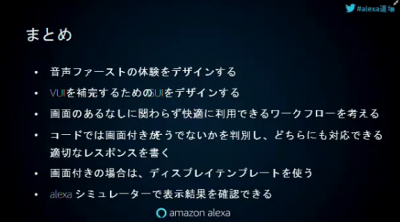
 画面を見ている前提でスキルを作ってはダメ!
画面を見ている前提でスキルを作ってはダメ!
画面の無いデバイスを使っている人のことも考える!
 画面を触ると、EchoSpotの音声は止まる。
画面を触ると、EchoSpotの音声は止まる。
(タッチする時点でユーザーが画面を見ているという前提)
タッチ操作するならアプリを使った方が便利かも?(正直!)
 「こいつイイ奴だな!」と思われる会話を目指す!
「こいつイイ奴だな!」と思われる会話を目指す!
(ユーザーに考え込ませるスキルはタイムアウトしがち)
 キッチンやリビングに置かれる事を前提に設計されているので、
キッチンやリビングに置かれる事を前提に設計されているので、
話しかけた人が見てしまうことも考慮しておいた方がいい。
スキルの設計について
Alexaアプリのホームカードとの比較から始まりました。
 ホームカード、Echo Show、Echo Spotの画面比較
ホームカード、Echo Show、Echo Spotの画面比較
インターフェースの判断
ここからがプログラミングの本番ですね。

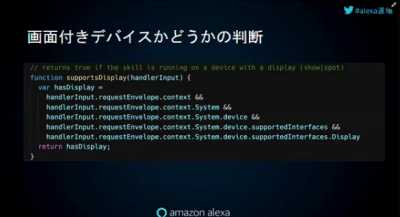
画面付きか、無しかを判断する。
(後からのTwitterでの回答にありましたが、有無だけで機種の判別は無いようです。)
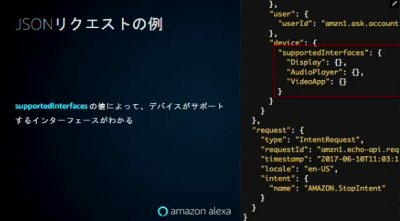
 JSONリクエスト内のsupportedInterfaceの値によって判断
JSONリクエスト内のsupportedInterfaceの値によって判断
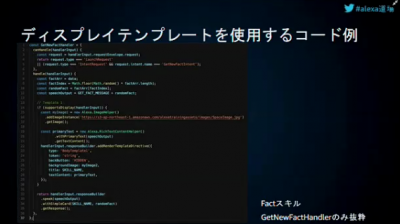
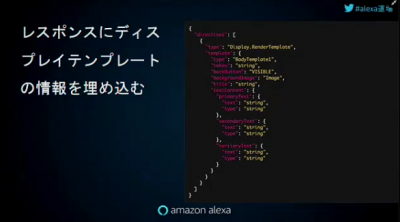
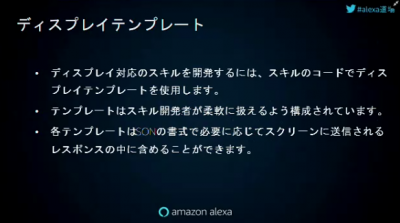
画面付きのデバイスに対応したレスポンスを作成する
 JSONレスポンス内のdirectivesの部分に
JSONレスポンス内のdirectivesの部分に
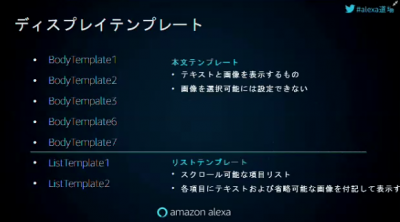
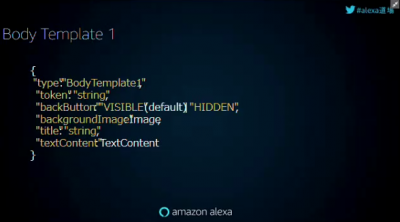
ディスプレイテンプレートの情報を埋め込む
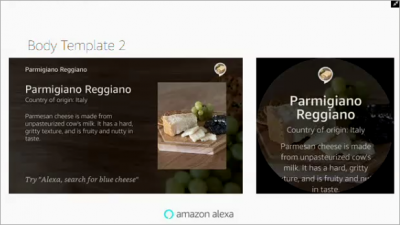
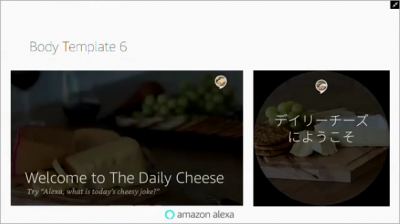
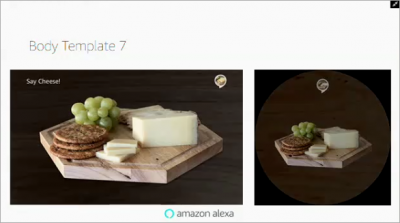
 テキストと画像を表示させるだけなら使うのは上5つ
テキストと画像を表示させるだけなら使うのは上5つ
(番号が抜けているのは気にしない事)
下2つはリスト形式でスクロールできる。
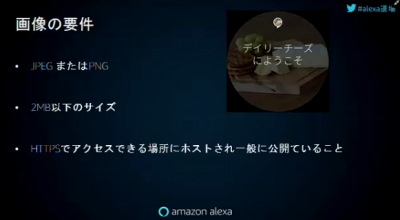
JPEGかPNGで、2MB以下で、httpsでアクセスできる場所に置く
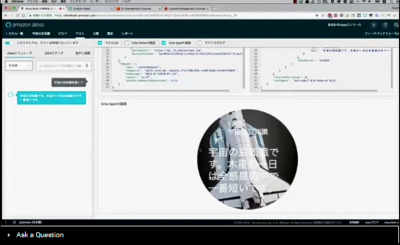
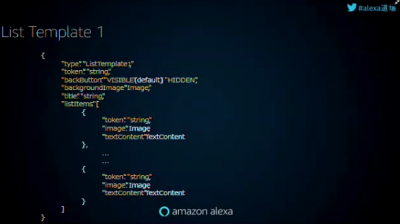
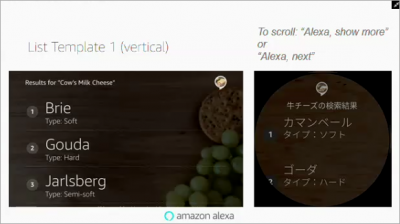
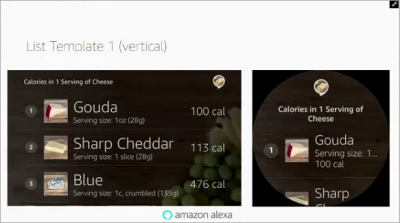
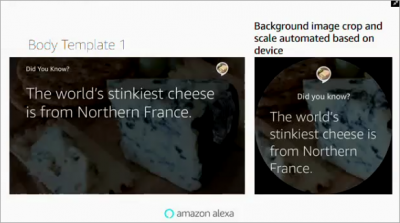
 リストテンプレート1の例
リストテンプレート1の例
 画像を埋め込んだり、埋め込まなかったりどちらでもできるようです。
画像を埋め込んだり、埋め込まなかったりどちらでもできるようです。
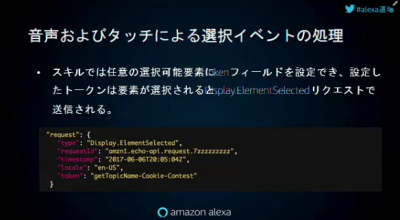
音声およびタッチによる選択イベントの処理
これはリストテンプレートでの処理の話ですね。
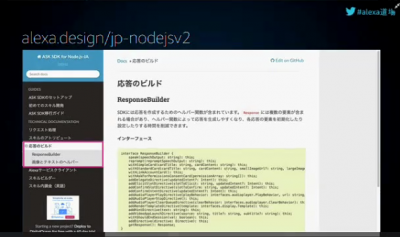
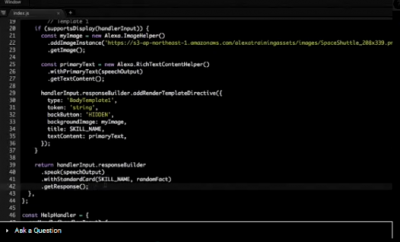
SDK V2 for Node.jsでの実装例
SDK V2での解説になりました。
応答のビルドからResponseBuilderを使うとJavascriptで簡単に書けるようになる。
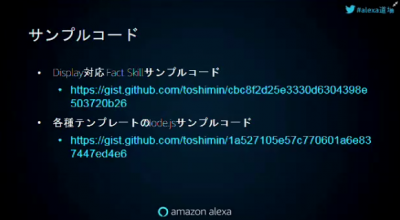
#Alexa道場 Alexa道場で紹介しているURLです:Display対応 Fact Skillサンプルコードhttps://t.co/S9cOafcruo
— Alexa Developers JP (@AlexaDevsJP) 2018年7月19日
ここから、実際の作業動画が始まりました。
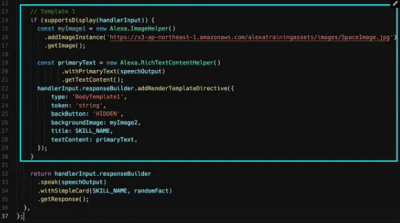
前回V2の解説時に作ったスキルを改造し、AWSのS3に上げた動画をテンプレート1を使って一緒に表示させる内容です。
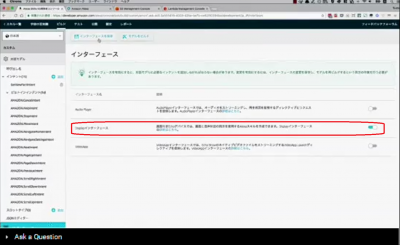
 Displayインターフェースをオンしてビルドするのを忘れずに!
Displayインターフェースをオンしてビルドするのを忘れずに!
あっけにとられて見ているうちにおわりました。
理解している方には簡単な作業なんでしょうね。
#Alexa道場 Alexa道場で紹介しているURLです:各種テンプレートのNode.jsサンプルコードhttps://t.co/gNvKh8ENHK
— Alexa Developers JP (@AlexaDevsJP) 2018年7月19日
以上です。
Q&A
Q1:「何も画面を設定してないスキルをSpotで呼び出すと、
どんな画面が表示されますか?」
A1:「カードが設定されているとBodyTemplate1が選ばれ表示されます。」
「設定されてない場合はスキル名が表示されます。」
Q2:「画面にはJavaScriptなどで動的なグラフを作成したりできないですか?」
A2:「残念ながらできません。固定の画面が表示されるだけです。」
「ただし、リッチテキストのところでタグは使えますので、
文字の大きさを変えたり、リンクを埋め込んだりは可能です。」
あと、時間の都合で紹介できなかったものをTwitterで回答されてました。
デバイスの種類は判別できるのか?という質問もいただいていました。残念ながらVideoインターフェースがあるかないかしか情報が来ないです。デバイスの種類、画面サイズなどの情報は取得できません。#Alexa道場 #Alexadevs
— Toshimin (@Toshimin8) 2018年7月19日
気になるスキルコーナー
こちらも今回は無かったです。
お知らせ
・Amazon Alexa 関連のイベント(こちら)
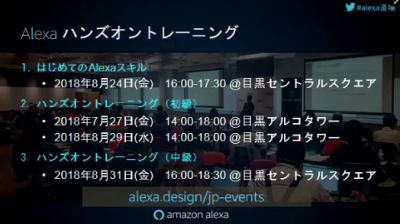
・Alexa ハンズオントレーニング(こちら)
今後は「はじめて」「初級」「中級」に別れるみたいですね。
従来のは「初級」とのことでした。
目黒ばっかりです・・・
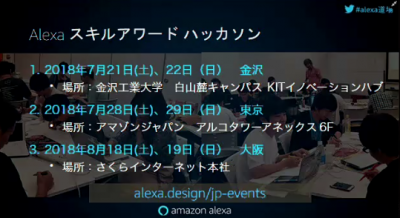
・Alexa スキルアワードハッカソン(こちら)
今週末の金沢は、まだ空きがあるようです。
・その他のイベント
・Tシャツキャンペーン(こちら)
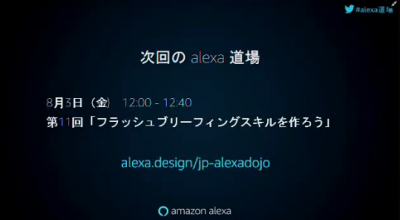
次回 8/3(金)12:00~12:40
第11回「フラッシュブリーフィングスキルを作ろう」
毎週木曜の昼でしたが、次回は金曜だそうです。
ニュースなどの配信用スキルですね。
登録ページはこちらですね。
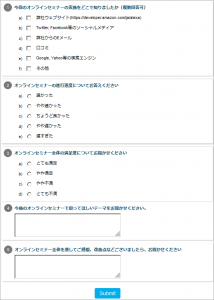
・アンケート
フォームは前回と同じでした。
以上です。
今回はかなりハードでした。
Echo Spotのスキル、「やらなければいけないこと」は理解できましたが、具体的にどこにどのようにやれば良いのかが想像つきません。
それにSDK-V2もまだ触れてませんし、すぐには使えそうにないですね。
まだまだ先は長そうです。
(おわり)






































 表示されているアイコンはスキルのアイコン
表示されているアイコンはスキルのアイコン