おはようございます!!
先日、こちらの記事↓を書かせていただきました。
新年の挨拶だったのですが、この中で「情報を見つけやすいサイトへ」という内容を書かせていただきました。
当初はキーワード検索だけで情報を見つけることも可能でしたが、現在のように500記事近くなってくると、必要な情報に辿りつくことが難しくなってきています。(※ 自分自身が備忘録的に使っているのでよくわかります)
空き時間があると、できるだけYahoo知恵袋を覗くようにしているのですが、回答に必要な情報を探そうとしても、自分のサイトの中の情報なのになかなか見つからないことがよくあります。キーワード検索だけでは多数の結果が出てくるので、記事の絞り込みが大変だからです。
・・・で、各機種毎にオススメ記事の一覧を設けることにしました。
ちょっと泥臭い方法ですが、こちらの方が特定の機種の情報に辿り着くのが早い為です。
とりあえず、本日はClovaのオススメ記事まとめページを紹介させていただきます!
LINE Clova オススメ記事まとめ(’19 1/3 版)
・https://sumasupi.net/clovas-recommended-article/

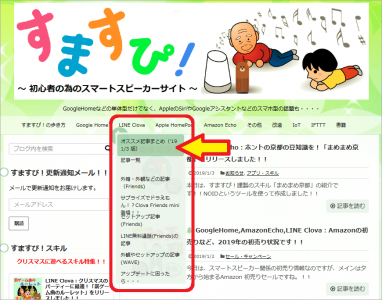
上の画像は、パソコンのWebブラウザで開いたページですね。
タイトルの末尾に更新日が付いてますが、今後更新してもURLは変更されません。
右下が記事部分ですが、最初に面倒な簡単な注意書きがあり、その後に目次、本文と続きます。
目次は、現時点ではこんな内容です。

どのように分類するか試行錯誤した結果ですが、逐次改善していく予定です。
この中でLINE独自機能をタップして開いてみます。
項目には簡単な説明を書いています。
その後に小項目と各記事へのリンクですね。
サムネイルと説明を読んで「これだ!!」と思ったらクリック(タップ)すれば、新規にブラウザタブが作られてページが開きます。
以上が使い方です。
次に(順番が逆ですが)開き方です。
普段はブログを表示するサイト構造になっていますので、今回のようなページ(固定ページと言います)は下記の手順で表示することになります。
パソコンのWebブラウザでの開き方
画面の先頭(一番上)が表示されている状態で、タイトルの下、メニューの左から3番目のLINE Clovaをクリックすればプルダウンメニューが表示されますので、先頭のLINE Clova オススメ記事まとめで始まる項目をクリックします。
これでLINE Clova オススメ記事まとめが開きます。
上にも書きましたが、後に続く日付は更新日となりますので変化します。
スマホのWebブラウザでの開き方
スマホの場合はメニューが表示されませんので、それを表示する為の手順が必要となります。
(※ iPadなどのタブレットの場合も基本的に同じですが、十分に横方向のドット数が多い場合はパソコンのようにメニューが表示されます。)
以下、iPhoneでの例です。
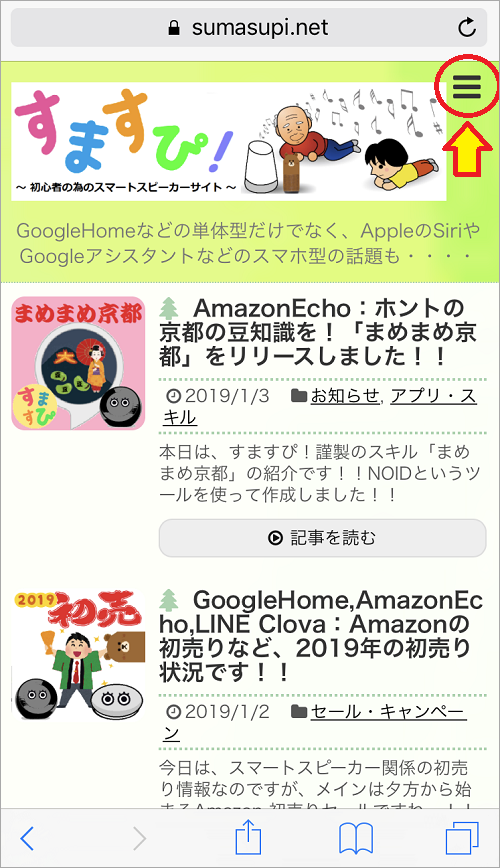
画面の先頭(一番上)が表示されている状態で、右上の「三」をタップします。

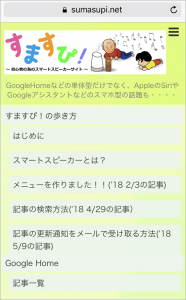
すると、本文部分にメニューが出てきますので、LINE Clovaの項目が出てくるまで上にフリックし、LINE Clova オススメ記事まとめで始まる項目をタップします。
これでLINE Clova オススメ記事まとめが開きます。
上にも書きましたが、後に続く日付は更新日となりますので変化します。
以上です。
今回の行った作業は、言わば「目次作り」です。
なので、簡単に短時間でできるかと思ったのですが、意外と結構な時間がかかりました。
1つ1つ記事の内容を確認していると、本当に大変なんです。
お正月休み中に、Clovaスキル「ゾンビのまち」を楽しむ予定だったのですが・・・(泣)
(おわり)