おはようございます!!
今年の頭、こちらの記事を書きました。
京都の豆知識・トリビアなどを盛り込んだ「まめまめ京都」ですね。
実はこのスキル、その後、いろいろ問題が出てきました。
一番大きかったのは、まめ知識が消えてしまったということです。
手元にバックアップをとっておければ良かったのですが、それができないシステムでしたので諦めるしかありませんでした。
それもあって、折角ですのでいろいろバージョンアップすることにしました。
本日は「まめまめ京都 Ver.2」を紹介させていただきます!!
Amazon Echo用スキル「まめまめ京都」
(Ver.2.0)
こちらがAmazonでの公式ページです。

まめまめ京都 は 京都のちょっとした豆知識やトリビアをお伝えするためのスキルです。
「アレクサ、まめまめ京都 を開いて」
「アレクサ、まめまめ京都 をスタートして」
「アレクサ、まめまめ京都 を起動して」
…と言ってスキルを呼び出してください。このスキルが気に入ったら★5のレビューをお願いします。★5のレビューは、私たちがより素晴らしいスキルを作り続けるための支えとなります。よろしくお願いします。
・・・で、今回アップデートしたわけですが、こちらのWebブラウザでのAmazonのページは更新された最新情報が表示されないようです。これは驚きました!!
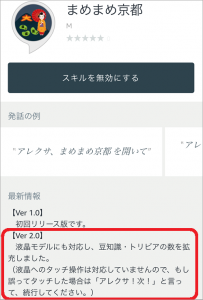
スマホのAlexaアプリでの表示はこうなっています。
- 液晶モデル対応
デバッグはEcho Spotで行いました。(Echo Showでの表示は未確認)
ただし、タッチ操作による送りや戻しはできません(泣)
.
- まめ知識・トリビアの数を拡充
今後3桁を目指します!!
.
- 同じものは再度出てこないように変更
これだけは絶対やりたかったので、実現しました。
ただし、一旦スキルを終了すると最初からになります。
どうするか迷ったのですが、リセットする方が良いと判断しました。
以下、Ver.1.0の時と同じですが、スキルの説明です。
京都の事は、ガイドブックなどにもいろいろ書かれています。
旅行に行くときは「るるぶ」や「xxxウォーカー」などを買います。
確かに細かい旅行情報が満載で、便利ですものね。
・・・で、先日「京都」のガイド本を見る機会があったのですが、いつもと逆の視点で見ると、いろいろ気になる点もありました。
これって本当に京都?他府県の人が見た京都の姿だけでは??・・・(以下自粛)
そこで、本当に京都の住んでいる人でしか書けないような生の豆知識・トリビア情報を紹介するスキルを作ろうと思いつきました。
中の情報は一般的に知られている情報だけでなく、口コミ情報的なものもあります。
また、噂や、言い伝え、都市伝説的なものもあります。
そういったものも含めて、生の京都の人の声が聞けるのが本スキルです。
(※ 普通の豆知識やトリビア情報も含めてます)
スキルの設定方法 (変更無し)
残念ながら、Alexaスキルは有効化という面倒な作業が必要です。
Alexaアプリを使う方法はこちらの記事をご覧ください。
「京都」で検索して、舞妓さんのアイコンを探してみてください。

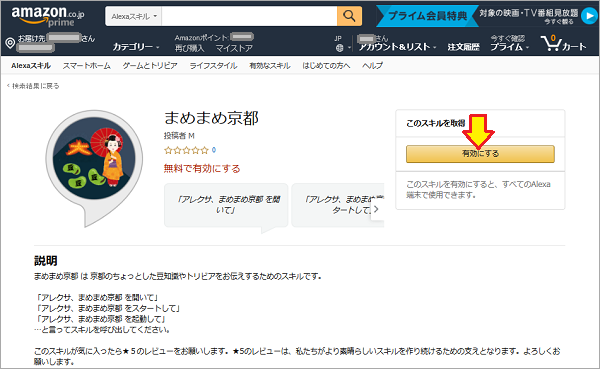
今回はブラウザでAmazonのサイトを開く方法で紹介させていただきます。
スマホでも、ノートパソコンでも結構ですので、こちらのページを開いてください。

ダイレクトに飛びますので、Alexaアプリを使う方法より簡単ですね。
このまま右上の有効にするをクリック(タップ)すれば完了です。
灰色っていうのがアレですが、これでAmazonEchoから使えるようになりました。
もし、Amazonにログインしていない場合は途中でログイン画面が出てくると思いますので、指示に従って入力してくださいね。
あと、スキルを使うのはAmazon EchoだけでなくスマホのAlexaアプリや、AmazonMusicアプリからでも使えるので、お出かけ中ならそちらでも試してみてくださいね!!
使ってみました!!
・・・って、自分で作ったスキルなんですけどね、
それでは、試してみたいと思います。(実は何十回とやった後なのですが・・・)
「アレクサ! まめまめ京都 を開いて!!」
「(♪京都らしい琴の音♪)
まめまめ京都にようこそ!
このスキルは京都のちょっとした豆知識やトリビアをお伝えします。
・・・
京都の太秦には映画村があるねん。
京都にはかつらや衣装、小道具などを作る伝統産業が
ぎょうさんあって、歴史的な建物も多く、
ロケ地には困らへんかったから多くの撮影所があったねん。
 ・・・
・・・
次の話を聞きますか?次!か、さいなら!で答えてください。」
Ver.2.0より液晶対応になりましたので、このように画面に表示されます。

ただし、タッチ操作はできません。
まめ知識が鳴っているときに触ってしまうと、音が止まってしまいます。
残念ながらスマホアプリのようにタッチ操作できませんので、このように続行してやってください。
「アレクサ!次!」
これで続行できます。(※ 次回はなんとかします)
「京都の川と言えば鴨川やけど、実は2種類の漢字の川があんねん。
出町柳から北が年賀の賀に、茂るの賀茂川、
南が鳥の鴨1文字の鴨川やわ。
この名前の違いは上賀茂神社、下鴨神社の名前も関係している
と言われてるん。
・・・
次の話を聞きますか?次!か、さいなら!で答えてください。」
「さいなら!」
「まめまめ京都の御利用、ありがとうございました!」
・・・こんな感じですね。
豆知識を京都弁で答えてくれる以外、特に捻りはありません。
実は今回のスキルは・・・(開発者向けの話)
今回のスキルは普通にAWS Lambda(Node.js)で作りました。
そもそもユーザーとの対話が少ない(「次へ」だけ)なので、ほぼ全面変更です。
 ちなみに、AlexaSDK Ver.1 + BodyTemplate1です。
ちなみに、AlexaSDK Ver.1 + BodyTemplate1です。
もはや1年前の技術です・・・
悩んでいたタッチ操作も結局動かなかったので、諦めてそのままリリースです。

APL頑張らなくては・・・
いや、その前に、SDK Ver.2か・・・
まとめ
自分で作ったスキルにいつのもように要望書くのも変なのですが、書かせていただきます。
- まだまだ豆知識の数が少ない
3桁の道は険しいですが、頑張ります。
- はい、いいえで答えるのは・・・やめました。
なんとなく「次」のまま方がしっくりくるので、そのままにしました。
本当は返事しなければ継続して流してほしいのですが、なにか良い方法は無いでしょうかね?
. - まだまだ京都弁のイントネーションがおかしい
今回、画面表示との兼ね合いもありましたので「できるかぎりスムーズに発話」するように小細工しました。
・・・が、まだまだ変なところが多いですね。
. - 背景の画像は・・・どこかで見たような・・・
はい、別のスキルデータの使い回しです(キッパリ!)
テキストを出すか内容に合わせたイラストにするか考えた結果、聞き取れなかったときのことを考えてテキストにしました。
・・・かといって背景が真っ黒だと淋しいので「賀茂川の風景」の画像を流用しました。
画像と文字の色の組み合わせによっては見にくいところが課題ですね。
. - 画面操作できるようにしたい
まずは、画面を左右にフリックして切り替えたいですね。
それと、まめ知識番号を出してワンタッチで切り替えたりもしたいです。
・・・ただ、だんだんスマホアプリ化してきそうです。
それよりも、言葉だけで簡単に操作する方法を組み込みたいですね。
これからも、誰もが気軽に楽しめるスキルを目指して頑張ります。
以上です。
とりあえずAPLの開発セミナーに行くことにしました。
ついていけるかが問題ですが・・・
(おわり)