おはようございます!!
先日、こちら↓の記事を書かせていただきました。
スマートリモコンの学習キットの「sLab-Remo2」ですね!!

【Wifi利用①編】ということで、回路は以前のものそのままで、Wifiルーターへの接続確認まで行いました。
 全くスマートスピーカーとは関係の無いところに行っちゃってますが・・・
全くスマートスピーカーとは関係の無いところに行っちゃってますが・・・
・・・で、今回はWifi利用②編でWebサーバー機能を学習しました!!
目次
スマートリモコン「sLab-Remo2」(エスラボリモ2)【Scratch・Arduino対応】環境センサ・カメラ付《IoT電子工作・AI学習・プログラミング》
こちらです!
4,290円でこれだけ遊べたら凄いものです。(・・・と奧さんに言われています)
ちなみに、本キットの心臓部ESP32-DevKitCですが、Amazonさんで1,500円ぐらいで普通に買えますね。

Espressif社純正 ESP-WROOM-32D開発ボード ESP32-DevKitC-32D
壊してしまったら一大事!と思ってましたが・・・昼ごはん1回我慢すれば買えます(泣)
では、スタートします。
sLab-Remo2【Wifi利用②編】
公式メニューのWifi利用に入ります!(こちら)

下にもズラズラ~っと並んでいますが、まずは Wifi無線接続を学習するわけですね!!
Wi-Fiを利用して通信を行うための電子工作を行っていきます。
以下の内容を説明していますので、順番に学習して下さい。
3番目になると、かなりスマートスピーカーに近づいてきますね。楽しみです!!
Webサーバ機能
こちらですね。
今回はWebサーバなので、またしても目に見えない世界ですね。
 今回はホームページのデータを置く場所なのですが、これをキットの中に作ります。
今回はホームページのデータを置く場所なのですが、これをキットの中に作ります。
インターネットに出ていかずに自宅で自前のホームページが見れる環境ですね。
電気回路と電子工作
Webサーバ機能を提供する電子工作を行います。Wi-Fi無線接続を行う電子工作と同様に「2-1-6.赤外線送信」で組み立てたキット構成をそのまま利用します。ただ、今回利用する電子部品はLEDのみとなります。
回路は前回同様流用ですね。
また、WebサーバはHTTPサーバのことを指しています。HTTPはWebサイトで利用されるプログラム言語のひとつですがWebサーバとHTTPサーバは同じものとして記述しています。
他にはファイルサーバなどもありますが、今回はWeb(データを送る)サーバです。
「http://xxx.xxx.xxx」が送られてきたら、画面に表示するデータを送り返すサーバですね。
回路部分は・・・
前回同様、上側だけで十分なのですが、配線が切れてないかチェックだけしてそのまま使いました。
スケッチ(制御ソフトウェア)
Arduino IDEの登場です!!・・・あ~大変だ。
これでプログラミングしないと回路が動かないわけですね。
スケッチを作成!!
今回も前回作ったArduinoフォルダの中のsLab-Remo2フォルダのWifi_CheckをWeb_Serverと名前をつけて保存してから、サンプルスケッチを貼り付けて保存します。(※ 手順の画像はこれまでと同様なので端折ります)
よしよし!これで動くはず・・・おっと!!忘れてました!!
③Wi-Fi設定のところは各自バラバラなので、前回設定した内容をコピペですね!!
// ③Wi-Fi設定const char *ssid= “我が家のWifiルーターのSSID“;const char *password= “我が家のWifiルーターのパスワード“;IPAddress ip(192, 168, 1, 123); // IPアドレス(本機が利用するIP)IPAddress gateway(192, 168, 1, 1); // デフォルトゲートウェイIPAddress subnet(255, 255, 255, 0); // サブネットマスク
これを忘れると動きませんでした!!
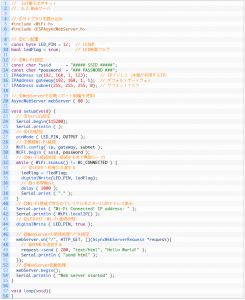
スケッチの中身
公式に丁寧に解説してあります。とりあえず貼り付けます。
Wifi設定は既に変えているのでOK・・・と。
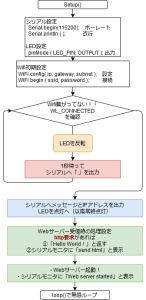
今回は、重要なsetup()だけフローチャートにしてみました。
(※ 他にWebサーバのポート設定が直前にあります)
プログラムと解説を見比べながら、ツール(こちら)を使って作りました。
今回はループ部分がメインではなく、その手前の設定部分がメインなんですね。
・・・で、実は最後の2箇所の緑部分の追加だけですね。これはラクチン!!(おい)
Wifi部分は前回同様ライブラリ「Wifi.h」にお任せですね。
それに加えてサーバ部分はライブラリ「ESPAsyncWebServer.h」にお任せですね。
これがWebブラウザからの要求を受け取って、ホームページのデータを返してくれるんですね!!
ハラハラドキドキ!動作確認!!
ハラハラドキドキです。
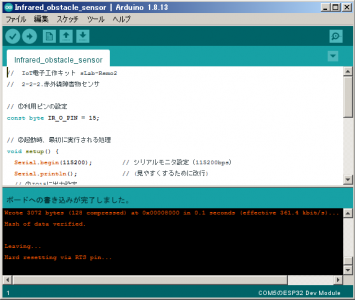
ボードにUSBケーブルを繋いでノートパソコンに接続、そして、プログラムを開きました。ボードへの書込は、忘れずにこの技↓ですね!!(※ 該当の部分に飛びます)
(※ 後半の「書き始めるまでBOOTボタン押しっぱなし技」です。)
今回は1回失敗しました・・・指が滑ったんです(泣)
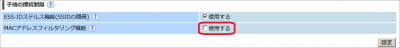
・・・あと、我が家はWifiルーターのMACアドレスフィルタリングをONにしているので、今回も暫定でOFFにしました。(※ 登録数オーバーしてるんです(泣))
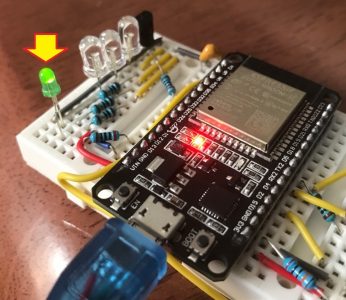
まずは、Wifiが接続されてLEDが点滅から点灯になることを確認!
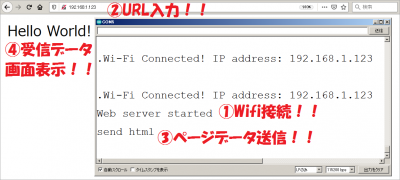
次に、ブラウザに「192.168.1.123」を入力しリターン!!
 ※ Webブラウザの上に、Arduinoのシリアルモニタを置いてます
※ Webブラウザの上に、Arduinoのシリアルモニタを置いてます
こんな感じですね!無事「Hello World」がブラウザに表示されました!!
接続後はloop()に移ってLEDは点灯したままですね。(前回と同じです)
まとめ
あっさり終わって嬉しいです(泣)
逆に、トラブっても今回のは手の出しようがありません。
 ライブラリにちゃんと設定値を渡してやれば、100%動くはずですからね~!!
ライブラリにちゃんと設定値を渡してやれば、100%動くはずですからね~!!
次回は【Wifi利用③編】で、スマホでLEDを制御ですね!
以上です!!
実は、一旦動かしてスッキリしてからフローチャート書いてます。
フローチャートは作るのも読むのも、頭が落ち着いているときでないとダメですよね。
頭が何かでいっぱいだと、全く読めなくなっちゃいます。
(おわり)