おはようございます!!
先日、こちら↓の記事を書かせていただきました。
スマートリモコンの学習キットの「sLab-Remo2」ですね!!

【Wifi利用②編】ということで、回路は以前のものそのままで、Webサーバ動作の確認まで行いました。
・・・で、今回はWifi利用③編でスマホでLEDを制御を学習しました!!
目次
スマートリモコン「sLab-Remo2」(エスラボリモ2)【Scratch・Arduino対応】環境センサ・カメラ付《IoT電子工作・AI学習・プログラミング》
こちらです!
4,290円でこれだけ遊べたら安いものです。(・・・と奧さんに言われています)
ちなみに、本キットの心臓部ESP32-DevKitCですが、Amazonさんで1,500円ぐらいで普通に買えますね。

Espressif社純正 ESP-WROOM-32D開発ボード ESP32-DevKitC-32D
壊してしまったら一大事!と思ってましたが・・・昼ごはん1回我慢すれば買えます(泣)
では、スタートします。
sLab-Remo2【Wifi利用③編】
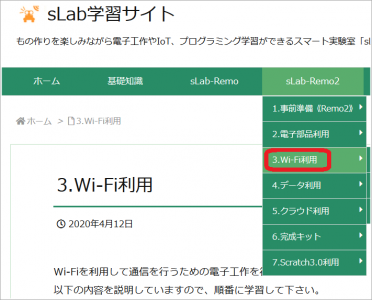
公式メニューのWifi利用に入ります!(こちら)

下にもズラズラ~っと並んでいますが、まずは Wifi無線接続を学習するわけですね!!
Wi-Fiを利用して通信を行うための電子工作を行っていきます。
以下の内容を説明していますので、順番に学習して下さい。
3番目になると、かなりスマートスピーカーに近づいてきますね。楽しみです!!
スマホでLEDを制御
こちらですね。
いよいよ、スマートリモコン的な内容になってきました!!(※コントロールはまだスマホ)
電気回路と電子工作
IoTにおいて通信やWebサーバの仕組みは重要です。そのため、WEbサーバを利用しスマホやパソコンからキットのLEDを制御する電子工作を行います。
回路と配線に「3-2.Webサーバ」と同じ内容です。スケッチのみの変更で機能を提供できるため、スケッチの説明のみ行っていきます。
回路は前回と同じですね。
前回同様、上側だけで十分なのですが、配線が切れてないかチェックだけしてそのまま使いました。
スケッチ(制御ソフトウェア)
Arduino IDEの登場です!!・・・あ~大変だ。
これでプログラミングしないと回路が動かないわけですね。
スケッチを作成!!
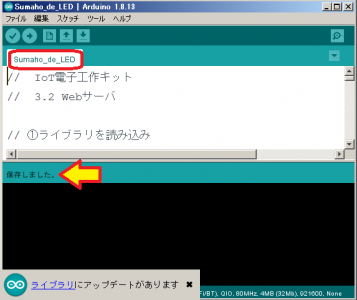
今回も前回作ったArduinoフォルダの中のsLab-Remo2フォルダのをWeb_ServerをSumaho_de_LEDと名前をつけて保存しました。(※ 手順の画像はこれまでと同様なので端折ります)

既にWi-Fi設定は出来ているので、今回はこれを土台に公式にあるコードを追加するんですね。重複しているところに注意しながら・・・コピペ!!
あと、sendHtml関数はLoop関数の後の一番最後に追加しました。
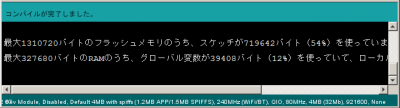
一応、変なことをしていないか左上のコンパイル「レ」だけしておきます。
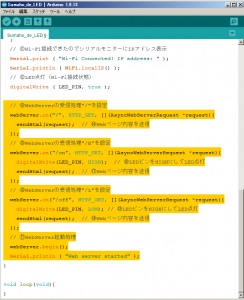
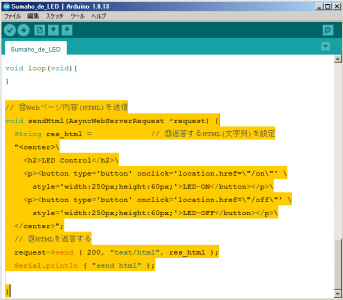
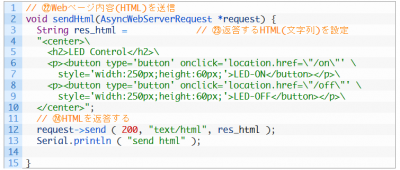
スケッチの中身
公式に丁寧に解説してありますね。
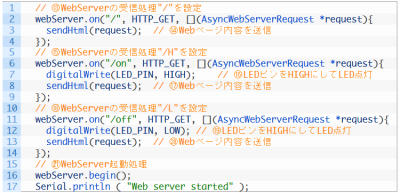
まずは、Webサーバー部分の処理追加・変更点。

そして、Webページの画面表示部分ですね。上の⑳の所で実行されています。
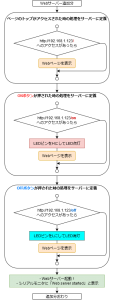
まずは、前半の追加部分だけフローチャートにしてみました。
(※ プログラムと解説を見比べながら、Webツール(こちら)を使って作りました。)

整理すると、それほどの事ではありません。
単純にページの表示と、ボタンが押された時の「/on」ページ、「/off」ページの処理を定義しているだけですね。
ページは内容は全く変わりませんが、再度表示させることによって「押した感」が出ますね。
そして、後半は前半のそれぞれのブロックから呼び出されるもので、Webページの表示の定義ですね。
それが終わったらシリアルモニターにも「send html(htmlで画面表示したよ!)」って送ってます。
・・・ちなみにこのWebサーバーのライブラリですが、robo8080先生に聞いてみたところ、こちらにありました。

「よし!しっかり読んで理解するぞ!!」・・・と思いましたが、 少しずつ、少しずつ理解していければと思います・・・
少しずつ、少しずつ理解していければと思います・・・
ハラハラドキドキ!動作確認!!
ハラハラドキドキです。
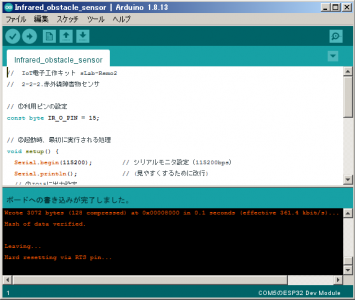
ボードにUSBケーブルを繋いでノートパソコンに接続、そして、プログラムを開きました。ボードへの書込は、忘れずにこの技↓ですね!!(※ 該当の部分に飛びます)
(※ 後半の「書き始めるまでBOOTボタン押しっぱなし技」です。)
今回は1回でうまくいきました!
・・・あと、我が家はWifiルーターのMACアドレスフィルタリングをONにしているので、今回も暫定でOFFにしました。(※ 登録数オーバーしてるんです(泣))
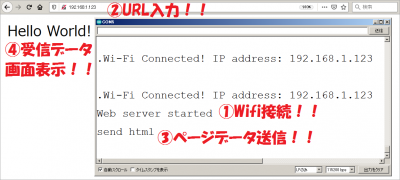
まずは、Wifiが接続されてLEDが点滅から点灯になることを確認!
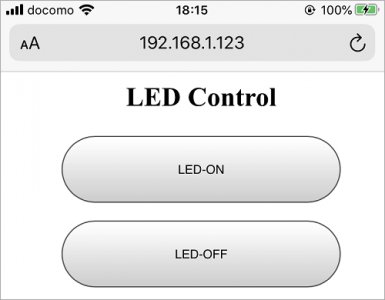
次に、ブラウザに「192.168.1.123」を入力しリターン!!
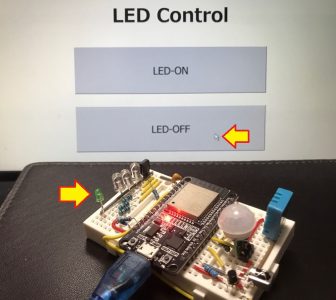
この時点では先にLEDは点いてしまっているので・・・LED-OFFボタンをクリック!!
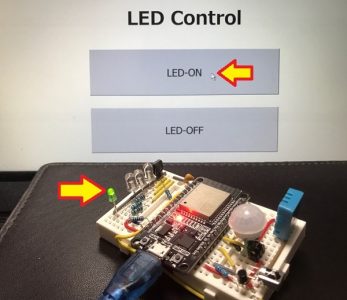
消えました!!・・・続いて、LED-ONボタンをクリック!!
点きました!!
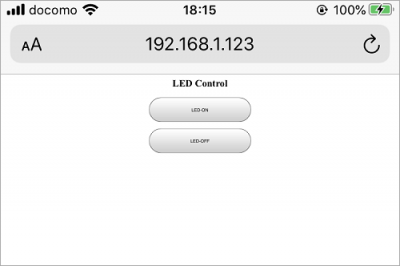
先にノートパソコンでやってしまいましたので、念のためiPhoneでもやってみました。
・・・はい!バッチリですね!!
まとめ
あっさり終わって嬉しいです(泣)
次回は【データ利用】に入ってきますね!、EE-PROMによるデータ利用ですね!
これまでの3回はCPUモジュールの周辺でしたが、次回からは内側ですね。
以上です!!
ハードの組み立てがなくてラクチンですが、その分プログラミングに流れています。
・・・と言っても、基本的にライブラリを使うのでラクチンなんですよね。
中身を読んでしっかり理解するべきなのですが、とりあえずは動かすことに専念します。
(おわり)