おはようございます!!
これまでAmazon Echoのプログラミングセミナー、
Alexaウェブセミナー「Alexa道場」を紹介させていただいてます。
これまで12回開催(1,2は、ほぼ同内容)され、昨日(9/13)が13回目でした。
今回も定番の木曜の昼12時開催でした。
昨日もリアルタイムで受講できましたので、簡単に紹介させていただきます。
(※ 画面コピーはあくまでも動画の一部です。見にくい部分もあると思いますが、御了承ください。)
目次
第13回Alexa道場:「アカウントリンクで既存のサービスと連携するスキルを作ろう」
昨日9月13日(木)12:00 – 12:40に開催されました。
YouTubeにアップされた公式動画です。
・・・まだみたいなので、アップされ次第リンクを貼らせていただきます。
(22:45更新)
アップされてましたのでリンクを貼らせていただきました。
本編「アカウントリンクで既存のサービスと連携するスキルを作ろう」
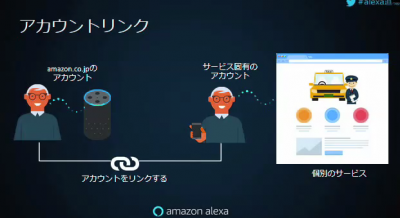
アカウントリンクは、既存のサービスに対してAlexaから利用する仕組みだそうです。
紹介させていただいたのは大手サイトのスキルだったのですが、根底にはこんな仕組みがあったんですね・・・
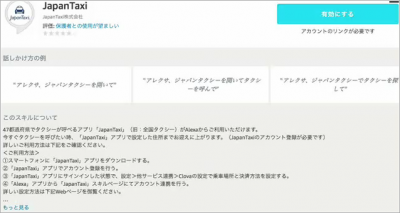
スキルの例
JapanTaxi(こちら)
(※ ’18 9/13現在なぜか開きません)(※ ’18 9/27 URLが変更になっていたので修正しました)

既にスマホなどを使ってログインしてサービスを利用しているのを、Alexaから利用する。(Amazonのアカウントとリンクする)
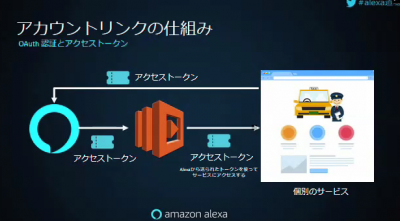
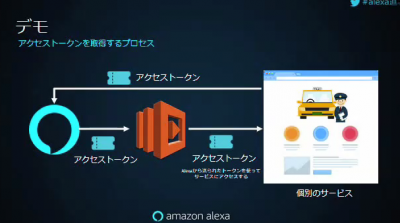
アカウントリンクの仕組み
AlexaはOAuth2.0(オーオース2.0)に対応している。
一度アクセスしたらアクセストークンを渡されるので、次回からはAlexaがこれを使ってアクセスする。(このトークンをもらう仕組みがOAuth2.0)
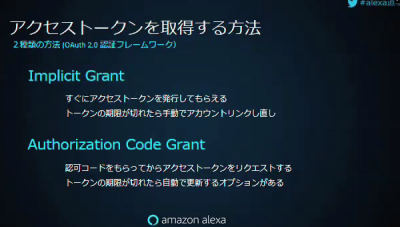
- Unplicit Grant
・・・ ログインしただけで簡単にトークンをくれる
・・・ トークン期限切れ後は手動 - Authorization Code Grant
・・・ 別に認可コードガ必要で、セキュリティ強化されている
・・・ トークン期限切れ後は自動でできるオプションあり
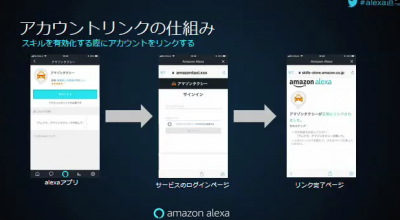
ユーザーによるスキルのアカウントリンク
アカウントリンクの仕組み(手順)
スキルを有効化する際に要求される場合もあれば、使っている最中に促される場合もあるとのことです。(その場合はホームカードにリンクが表示される)
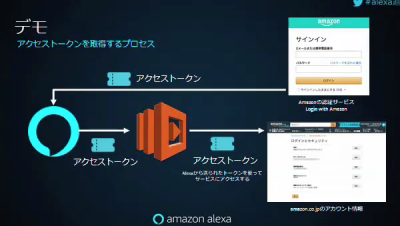
アカウントリンクの設定とコーディングDEMO
まず、内容の説明です。
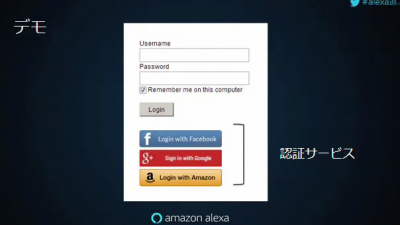
使うのは、よくある認証サービス
・・・の中から、Login with Amazon(こちら)を使用。
ここからは、あらかじめ録画されたデモ動画になりました。
デモ動画
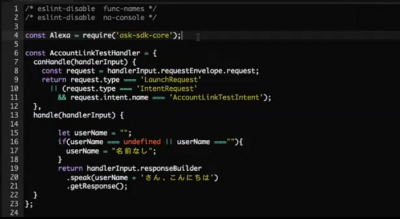
 AccountLinkTestというシンプルなスキル
AccountLinkTestというシンプルなスキル
リンクして!とテストして!だけ
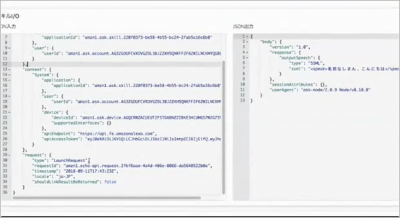
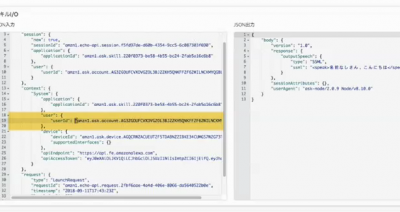
 ユーザーIDのみ送られている。
ユーザーIDのみ送られている。
(この後の変更でアクセストークンが追加される)
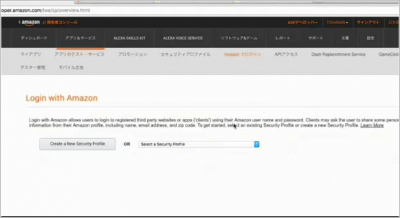
 Develper Consoleのアプリ&サービスから、Amazonでログイン。
Develper Consoleのアプリ&サービスから、Amazonでログイン。
これでLogin with Amazonにはいる。
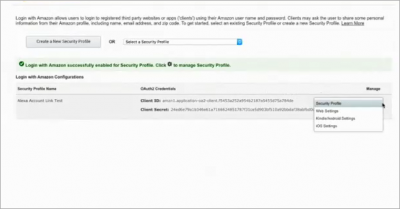
ここから新しくセキュリティプロファイルを作る。
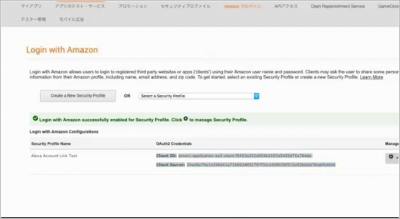
 Client IDとCloent Secretをコピーしておく。
Client IDとCloent Secretをコピーしておく。
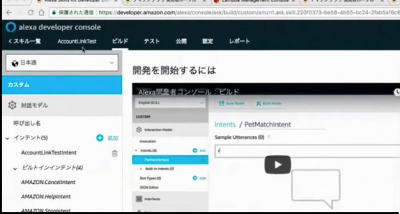
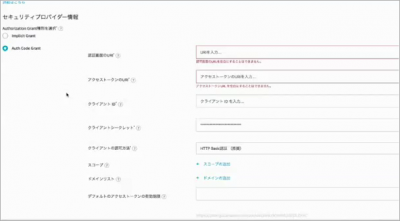
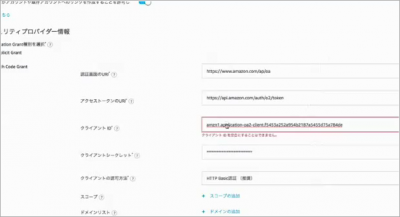
 スキルビルダーに戻り、セキュリティプロバイダー情報の
スキルビルダーに戻り、セキュリティプロバイダー情報の
左下のアカウントリンクを開きONにする。
Auth Code Grantを選択し、URLの設定などを入力する。
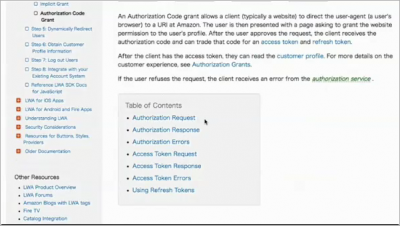
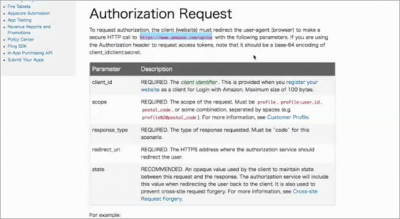
 Login with Amazonの左下にAuthrization Grant Options
Login with Amazonの左下にAuthrization Grant Options
のAuthrization Code Grantをクリックし、開いた画面を下へ
 これがログイン画面を出すURLなので、
これがログイン画面を出すURLなので、
これをセキュリティプロバイダー情報のウインドウにコピペ!
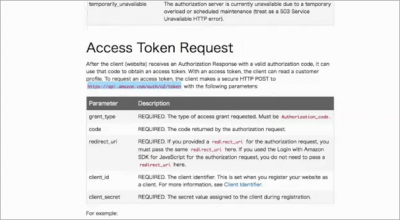
 同様にAccess Token RequestのURIもコピペ!
同様にAccess Token RequestのURIもコピペ!
 CLIENT ID,CLIENT SECRETは
CLIENT ID,CLIENT SECRETは
先程コピーしておいたものをペースト!
 他は動画の指示どおりに(大変です(泣))
他は動画の指示どおりに(大変です(泣))
あっ、下にあるリダイレクト先のURLはコピーですね。
これで保存です。
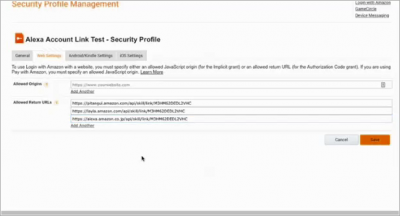
 今度は、Login with AmazonのWeb Settinng。
今度は、Login with AmazonのWeb Settinng。
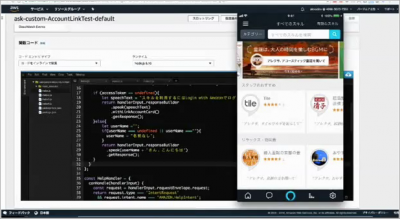
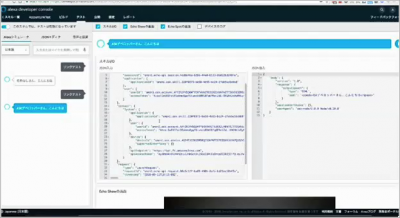
 iPhoneを使ってのテスト
iPhoneを使ってのテスト
実際にアクセス許可してからスキルを動かす。
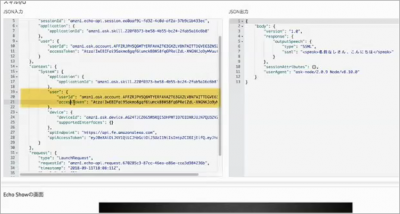
 テストすると、今度はaccessTalkenの文字列が入っている。
テストすると、今度はaccessTalkenの文字列が入っている。
これでAmazonのアカウントにアクセスできるようになったので、
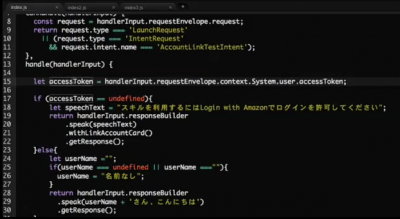
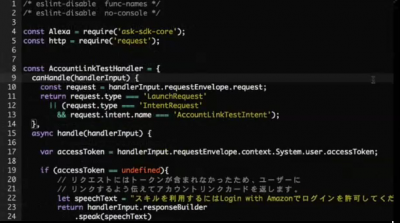
Lamdaにコードを追加。
 accessTalkenがあったらユーザー名を取得するように変更。
accessTalkenがあったらユーザー名を取得するように変更。
getusernameでaccessTalkenを渡してnameをもらう。
 ようやくユーザー名が返ってきました!
ようやくユーザー名が返ってきました!
その他
Amazonのユーザーの情報を取りたいだけなら、アカウントリンクを使わなくても、最近できたカスタマープロファイルAPIを使う方法があるようです。(Alexaから情報を取れる)
Q&A
Q1:「アクセストークンは、スキルを起動する度に必要ですか?」
A1:「1回ログインする時に発行されるだけです。(期限が切れるまで)」
Q2:「Auth2のサーバーはどうやって建てるのですか?」
A2:「仕様が公開されてますので、自分で建てるということもできますし、
業務システム等のサーバーで販売されているものもあります。」
気になるスキルコーナー
今回はありませんでした。
お知らせ
・Alexaスキルアワード2018
ファイナルステージイベント(決勝審査会)(こちら)
9/29(土)に目黒で開催。誰でも参加できるようです。
お祭りだと思って遊びに来てください!とのことでした。
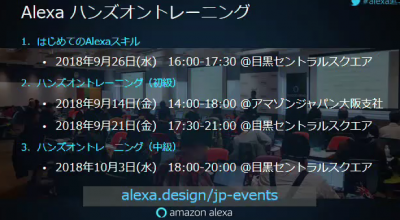
・Alexa ハンズオントレーニング(こちら)
今日(9/14)大阪でもありますね。行きたかったのですが・・・
・Tシャツ+EchoSpotキャンペーン(こちら)
9月の新デザインですね。
今月からはEcho Spotがもらえるようです。(ただし300ユーザー…)
次回 9/27(木)12:00~12:40
第14回「ASK CLI を使ってスキル開発を効率化しよう」
コマンドラインインターフェースによる開発だそうです。
サードパーティのNode.jsのライブラリを使うようになると、避けられないテクニックだそうです。
2週間後の木曜の昼ですね。
登録ページはこちらですね。
・アンケート
フォームは前回と同じでした。
以上です。
今回は難解でしたが、1つのスキルを作る際に1度だけやってしまえば終わりなので、手順さえ間違わなければなんとかなるかと・・・甘いか??
ただ、プロのプログラマーさんで無い限り、素人プログラマーはさほど使うことは無いだろうと感じました。
でも、うまく使えば・・・いや、やっぱり難しいですね。
個人情報保護に関係するところですので、失敗は許されません。
(おわり)