おはようございます!!
これまでAmazon Echoのプログラミングセミナー、
Alexaウェブセミナー「Alexa道場」を紹介させていただいてます。
これまで16回開催(1,2は、ほぼ同内容)され、12/20が17回目でした。
約1ヶ月ぶりでしたが、今回も定番の木曜の昼12時開催でした。
残念ながらリアルタイムで受講できず、記事が遅れ申し訳ありません。
今回も簡単に紹介させていただきます。
(※ 画面コピーはあくまでも動画の一部です。見づらい部分もあると思いますが御了承ください。)

目次
第17回 Alexa道場:画面付き音声デバイス専用デザイン言語「Alexa Presentation Language」
12月20日(木)12:00 – 12:40に開催されました。
YouTubeにアップされた公式動画です。
本編
もう第17回なんですね!!
今日はユカさんじゃなく、ゲストの松井(Yuma)さんと一緒です。

パートナーさんにスキル開発の支援・アドバイスをされるお仕事のようです。
・・・で、すぐに内容に入りました。
APLとは?
スピーカーにとらわれずに画面のついたEchoを使えるようになってきました。
音声以外のチャンネルを使って操作するのがマルチモーダル。
これまではDisplayTemplateを使っていたので、ある程度決まっていたデザインを使う必要がありました。
APLはリッチなマルチモーダルだそうです。
ピザ屋さんの画面の例、画面のサイズに合わせて作り込むことが可能になりました。
既にたくさんリリースされてるそうですね。
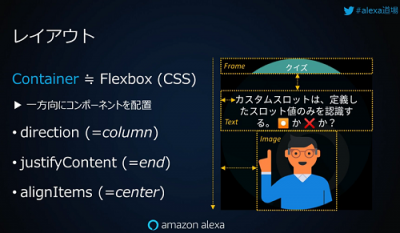
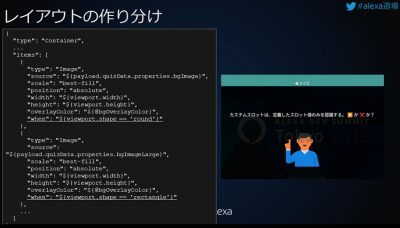
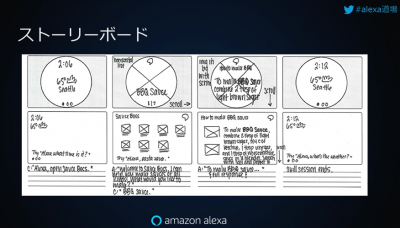
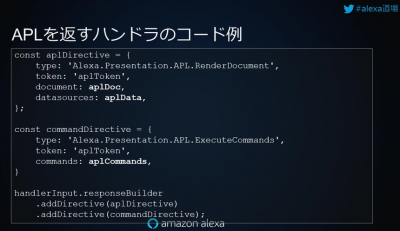
具体的な作り方
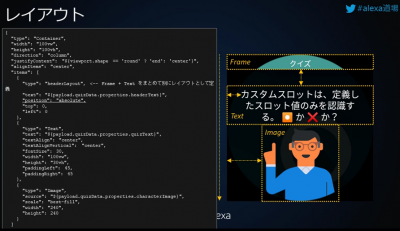
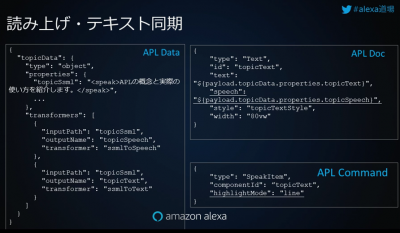
APLはAlexa Presentation Languageの略でJSONで書いていく。
DevSummitスキルで紹介された内容
html化するとこうなります。
EchoSpotは上、Showは下が使われる。
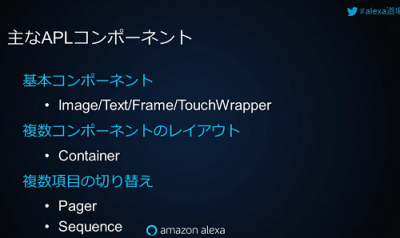
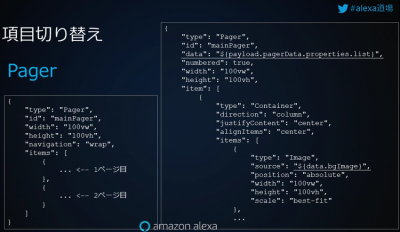
項目切替がPager
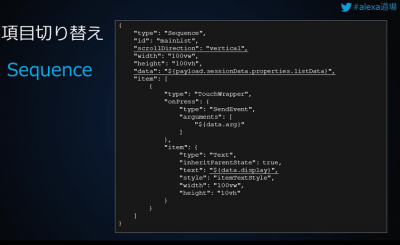
連続的にスクロールするSequence
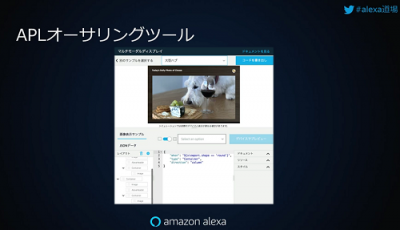
APLオーサリングツールを使えばラクチン!
ここからはAPLコマンド
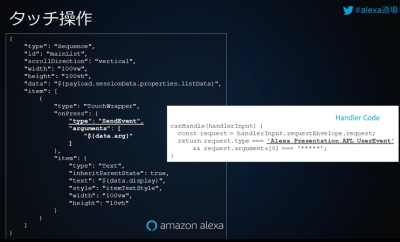
タッチ操作はTouchWrapper
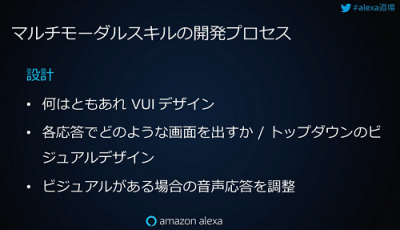
マルチモーダルの開発プロセス
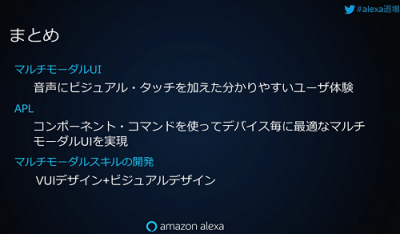
まとめ
ドキュメントも日本語化されていて、審査にも出せるそうです。
Q&A
Q1:「端末の画面サイズに合わせた背景画像を設定することはできますか?」
A1:「画面のサイズは拾えますで、それを拾って差し替えることは可能です。」
Q2:「マルチモーダルスキルを作るのに、テンプレートとAPLとどちらが良いですか?」
A2:「これまでのテンプレートも使えますが、自由度の高いAPLにもチャレンジしてください。」
Q3:「APLドキュメントが大きくなると、レスポンスの最大サイズを超えたりしませんか?」
A3:「レスポンスサイズは24KBと決まってますが、S3に置いておいてインポートする技が使えますので工夫すれば大丈夫です。。」
Q4:「画面をタッチしたときに見た目を変えられますか?」
A4:「テンプレートではできませんでしたが、APLでは押されたときのスタイルを設定すれば可能です。」
気になるスキルコーナー
今回もありませんでした。
お知らせ
・Alexa Dev Days SUMMIT Tokyo 2018 終わりました!(こちら)
12/14,15開催されました。
#alexadevsumiでTwitter等を検索してくださいとのことでした。
DEVSUMITスキルやYoutubeなどで動画が見れるようです。
・Alexa ハンズオントレーニング
今回はありませんでした。
・スキル開発者への特典
今回はありませんでした。
次回 … は来年になりますが、開催日は未定だそうです。
装いも新たに、だそうですが、どうなるのでしょうね?
・アンケート
今回はリアルで参加できませんでしたので、未確認です。
あと、本編では触れられませんでしたが、ユカさんがご卒業だったそうです(泣)
本日今年最後のAlexa道場にご参加いただいた皆様、ありがとうございました!実は今日をもってYukaさんがAlexa道場を卒業します。Yukaさん、南半球でもお元気で! #Alexa道場 pic.twitter.com/bHTakmII6T
— Alexa Developers JP (@AlexaDevsJP) 2018年12月20日
・・・もし、畠中先生だけになるなら、私も一緒に卒業します。(キッパリ!!)
(今の成績じゃ、卒業できず留年ですね(泣))
以上です。
まるでホームページを作るような話でした。
でも、それならば上位互換にしてしまえば?と思うのは私だけでしょうか?
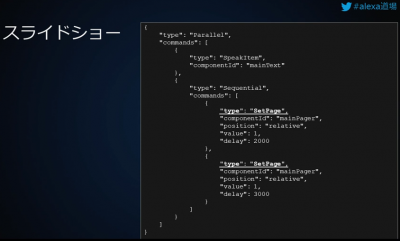
スライドショーは使えるようになりたいですね。
Showの実機が届いたらチャレンジしてみたいと思います。
(おわり)