おはようございます!!
先日、こちら↓の記事を書かせていただきました。
スマートリモコンの学習キットの「sLab-Remo2」ですね!!
【データ利用③-1編】ということで、いよいよスマホで家電操作できる!!・・・と思ったのですが、難易度が高く、ソースを理解しようとしているだけでタイムアウトしてしまいました。
終わったのはスケッチ部分のプログラムの確認までですね。
12月に入ったこともありますし、どうしようかなぁ~と迷ったのですが、このままHTML関連ファイルを飛ばして動作だけさせて終わりにするよりも時間が掛かっても把握するべきと思いましたので、今回は続きのHTML関連ファイルを確認することにしました。
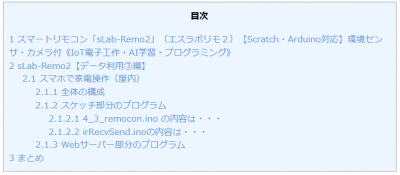
目次
前回の内容は・・・
こちら↓に書きましたので、今回は詳細は端折らせていただきます。

・・・でも、自動生成される目次の番号を合わせないといけませんね(泣)
ちょっと見にくいですが、お許しください。
sLab-Remo2【データ利用③編】
(前回と同じなので省略します)
スマホで家電操作(屋内)
(前回と同じなので省略します)
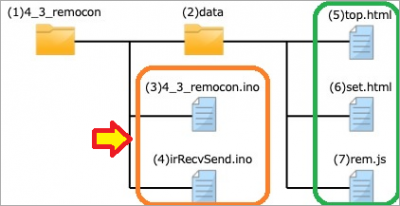
全体の構成
これは残しておいた方がいいですね。
まず、この図ですね。
- スケッチ部分(オレンジ)
Arduinoのスケッチファイルが2つで、通常のプログラムの書込。
. - Webサーバー部分(緑)
スマホで表示させるファイルが3つで、前回のSPIFFSのアップロードで書込。
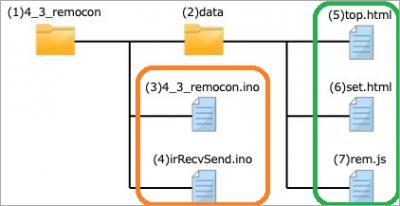
オレンジのスケッチ部分は前回確認しましたので、今回は緑のWebサーバー部分を確認します。
Webサーバー部分のプログラム
先程の緑のところですね。
先日は通常のスケッチとは異なるSPIFFSでhtmlファイルのデータだけを転送しました↓。
今回は、3つのファイルをSPIFFSで転送するんですね。
・・・では1つ1つ確認してみます・・・面倒ぉ!!
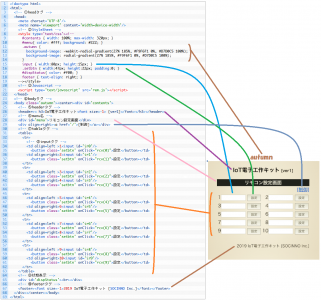
top.html の内容は・・・
Webブラウザに表示される内容のデータですね。
とりあえず、コードと解説を見比べながら完成図(?)と紐付けしてみました。

全てを把握したわけではありません(汗)が、どう書いたらどこに配置されて・・・というのは「なんとなく」わかりました。
あと、ボタンは10箇所で、押されるとそれぞれsnd(0)~snd(9)のrem.js内に書かれたスクリプトが実行されるんですね。
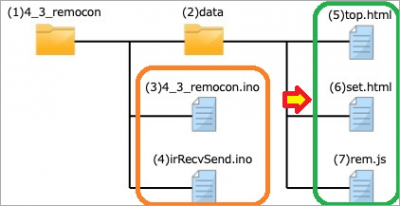
それと、[設定]は画面表示がset.htmlに切り替わるようですね。
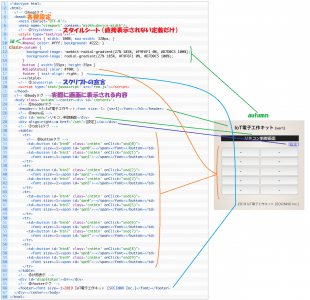
set.html の内容は・・・
これはtop.htmlにあった[設定]をクリックすると切り替わる画面設定ですね。
同じように確認してみます。
全てを把握したわけではありません(2回目)が「なんとなく」わかりました。
あと、入力枠(Input)が増えてますね。ここに入力した内容がTop画面でのボタンの名前になると・・・
設定ボタンは10箇所で、押されるとそれぞれrcv(0)~rcv(9)のrem.js内に書かれたスクリプトが実行されるんですね。
それと、[制御]は画面表示が上の階層(=top.html)に切り替わるようですね。
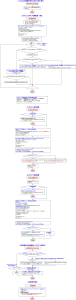
rem.js の内容は・・・
こちらは2つのhtmlファイルから呼び出されるスクリプトですね。
いろいろありますが、ページが表示されたり、ボタンが押された時に実行されるプログラムが書かれています。
・・・で、Webツール(こちら)を使ってフローチャートを作りました。(かなり適当ですが)
内容的には・・・ごめんなさい。完全には理解不能でした。
動かしてみながらもう一度把握していきたいと思います。
まとめ
申し訳ありません。
最後の動作確認が残ってますので【データ利用③-3編】に続かせていただきます。
年内完成は無理・・・ですね。(泣)
以上です!!
これでプログラム言語はC++,HTML,CSS,JavaScriptと4つになりました。
これだけ多くの言語を理解してないと、スマートリモコンを作れないわけですね。
昔は「いずれプログラム言語は1つに統一される」なんて聞いたものですが・・・夢でしたね(笑)
そういえば人間の言語も統一・・・まぁどうでもいい話ですね。
(おわり)