おはようございます!!
先日、こちら↓の記事を書かせていただきました。
スマートリモコンの学習キットの「sLab-Remo2」ですね!!

【データ利用①編】ということで、回路は以前のものそのままで、EE-PROMの読み書きまで行いました。
・・・で、今回は【データ利用②編】で、SPIFFSによるファイル操作を学習しました!!
目次
スマートリモコン「sLab-Remo2」(エスラボリモ2)【Scratch・Arduino対応】環境センサ・カメラ付《IoT電子工作・AI学習・プログラミング》
こちらです!
4,290円でこれだけ遊べたら安いものです。(・・・と奧さんに言われています)
ちなみに、本キットの心臓部ESP32-DevKitCですが、Amazonさんで1,500円ぐらいで普通に買えますね。

Espressif社純正 ESP-WROOM-32D開発ボード ESP32-DevKitC-32D
壊してしまったら一大事!と思ってましたが・・・昼ごはん1回我慢すれば買えます(泣)
では、スタートします。
sLab-Remo2【データ利用②編】
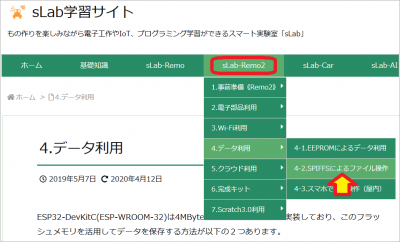
公式メニューのデータ利用に入ります!(こちら)

そろそろ中盤でしょうか?今回は データ利用を学習するわけですね!!
ESP32-DevKitC(ESP-WROOM-32)は4MByteのフラッシュメモリを実装しており、このフラッシュメモリを活用してデータを保存する方法が以下の2つあります。
(1)EEPROM(Electrically Erasable Programmable Read-Only Memory)
(2)SPIFFS (SPI Flash File System)
どちらかと言えば、パソコンやスマホにも使われている部品の中身の話になってきましたね。
SPIFFSによるファイル操作
こちらですね。
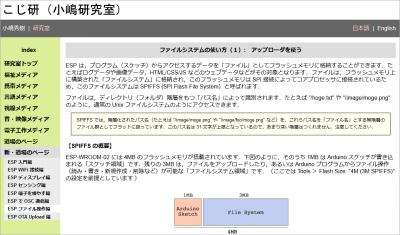
SPIFFSってなんでしたっけ??Wiki・・・は無いですね。こじ研さんが詳しかったです。

ファイルシステムというとWindowsのFAT32とかNTFSみたいなものですね。SPIというと3線または4線式のデータ通信ですね。
もうちょっと読ませていただきます。
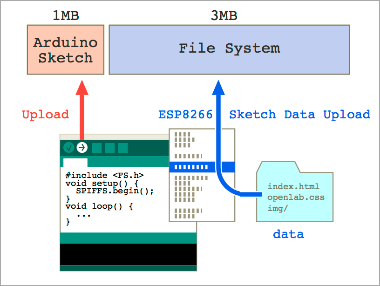
内部メモリー4MBのうちの1MBがスケッチ領域で、
残り3MBが今回のSPIFFSで扱う部分ですね。
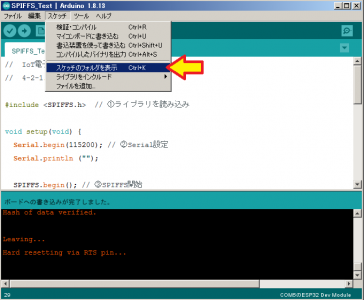
スケッチ領域(1MB)にプログラムを書き込むには,従来どおり,prog スイッチを押しながら ESP をリセットし,Arduino IDE の Upload ボタンを押すだけです.一方,ファイルシステム領域にファイルをアップロードするには「ファイルアップローダ (ESP8266 Sketch Data Upload)」というプラグイン機能をインストール・利用することが必要です.
あ~っ!!思い出しました!!この記事↓の時にインストールしてましたね!!
・・・まぁ、やればなんとかなるでしょう!!(※ 一応A型です)
SPIFFSによるファイル操作1
ESP32-DevKitC(ESP-WROOM-32)には4MByteのフラッシュメモリが内蔵されていてSPIで接続されています。このフラッシュメモリをファイルシステムとしてストレージのように利用する事ができます。この機能をSPIFFS (SPI Flash File System)といいます。
これは上で予習してきました!(笑)
SPIFFSは数MByteまで利用できますので、ファイルなどの比較的大きなデータでも保存できます。ESP32-DevKitC(ESP-WROOM-32)の場合はEEPROMもSPIFFSもフラッシュメモリに保存されますが、設定値など小さなデータはEEPROMを利用する方が扱いやすいため用途によって使い分けて利用します。
フラッシュメモリ上に
- EEPROM 1MB
- SPIFFS 3MB
・・・の、2つの領域があるってことですね。
前回同様、上側だけで十分なのですが、配線が切れてないかチェックだけしてそのまま使いました。
スケッチ(制御ソフトウェア)
Arduino IDEの登場です!!
これでプログラミングしないと回路が動かないわけですね。
スケッチを作成!!
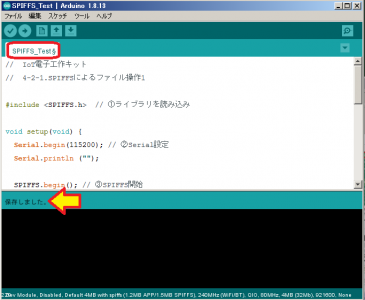
今回も前回作ったArduinoフォルダの中のsLab-Remo2フォルダのEEPROM_TestをSPIFFS_Testと名前をつけて保存しました。(※ 手順の画像はこれまでと同様なので端折ります)
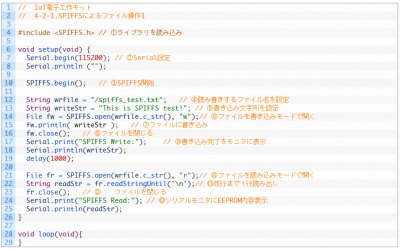
今回はソースコードも新規なのでそのまま貼りました!!
スケッチの中身
今回も丁寧に解説してありますね。・・・読んだだけではサッパリよくわかりません(泣)
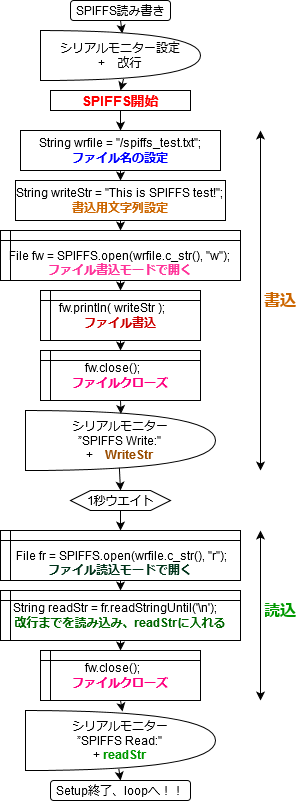
とりあえずフローチャートにしてみました。
(※ プログラムと解説を見比べながら、Webツール(こちら)を使って作りました。)
書き込んでから、読み出してるだけですね。
ホントに読み書きできているかはよくわかりません(エラーがでるとか、表示されるとか)が、とりあえずOKです。
ハラハラドキドキ!動作確認!!
ハラハラドキドキです。
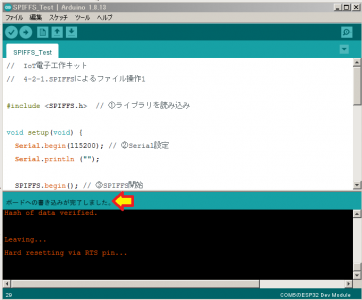
ボードにUSBケーブルを繋いでノートパソコンに接続、そして、プログラムを開きました。ボードへの書込は、忘れずにこの技↓ですね!!(※ 該当の部分に飛びます)
(※ 後半の「書き始めるまでBOOTボタン押しっぱなし技」です。)
今回も1回でうまくいきました!
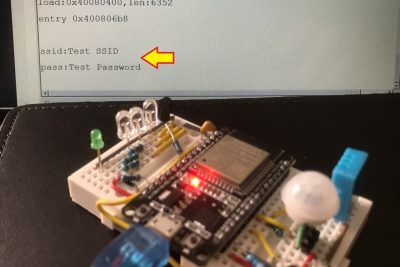
・・・で、やってみました!!

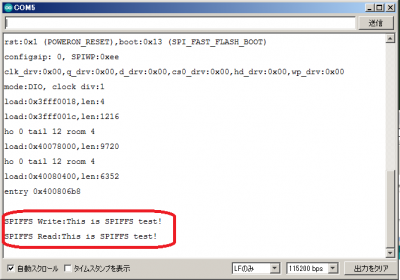
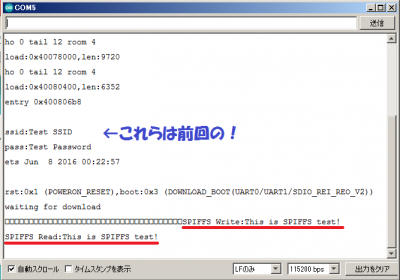
あれ?何かズレてますね。
起動時に前回のが実行されて、その後書込の影響?でトウフが多数の後に、今回の結果が表示されています。
ちょっと気持ち悪いので・・・リセットして再実行!!
はい!ちゃんと出ました!!
・・・いつもなら、これで終わりなのですが、もう1つありました。(泣)
SPIFFSによるファイル操作2
事前に作成したHTMLファイルをSPIFFSデータとしてESP32-DevKitC(ESP-WROOM-32)に保存しWebサーバで利用する方法を紹介します。
HTMLファイルというと、ブラウザで表示させるのに使っていたものですね。
3-2.Webサーバ機能ではテキストデータをプログラムに記載し端末へ送信していましたが、今回は保存されたHTMLファイルをWebサーバが送信するように変更します。
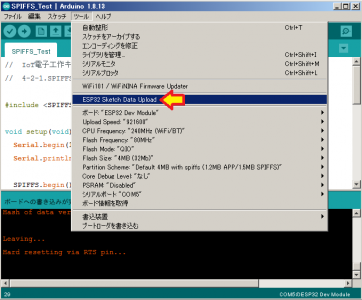
SPIFFSデータとしてESP32-DevKitC(ESP-WROOM-32)に保存するためには、SPIFFSデータアップローダーが必要となりますのでインストール方法を以下に説明します。
ふむふむ・・・今回はSPIFFで書込するんですね。
SPIFFSデータアップローダーをインストール
確認したところ、以前やったことと同じ(=インストール済み)でしたので端折りました。
バージョンも、「ESP32FS-1.0.zip」が最新のままでした。
SPIFFSデータのアップロード(書き込み)方法
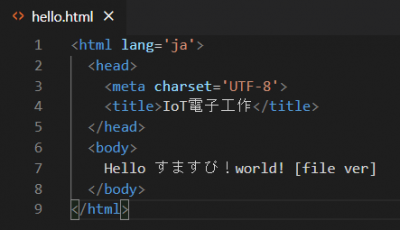
まずはhtmlファイルを作らなければ!!
ちょっと7行目のテキストだけ変更しました(笑)

![]()
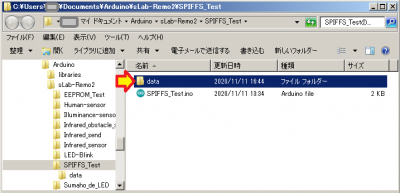
 dataフォルダを作って・・・
dataフォルダを作って・・・![]()
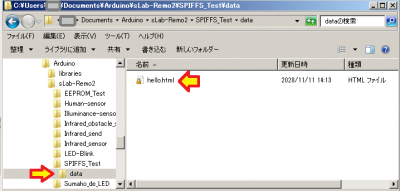
 htmlファイルを放り込みます!・・・ポイッ!!
htmlファイルを放り込みます!・・・ポイッ!!
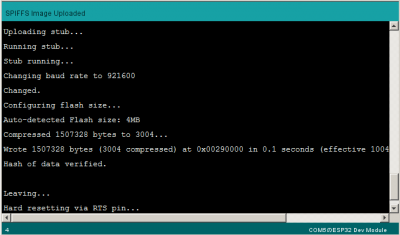
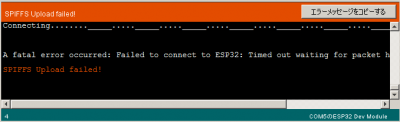
これで準備ができましたので、書き込みます!!

![]()

あれ?失敗しました。
どうやら、いつものリセット技を使わないとダメみたいですね。
もう1度!・・・はい、OKです!!
スケッチ(制御ソフトウェア)
Arduino IDEは開いたままですね。
またここからやり直しか・・・(泣)
スケッチを作成!!
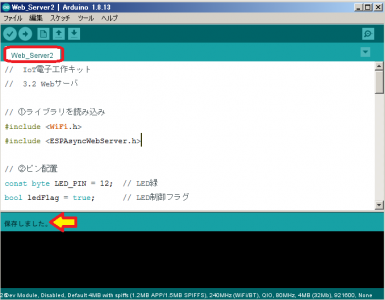
以前作ったArduinoフォルダの中のsLab-Remo2フォルダのWeb_ServerをWeb_Server2と名前をつけて保存しました。(※ 手順の画像はこれまでと同様なので端折ります)
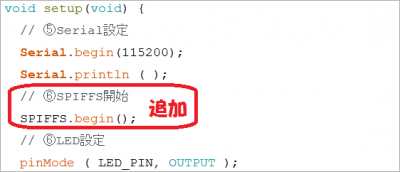
まずは、コメント追加して、ライブラリ読み込みを追加!
そして、最後に、sendHtml()部分をloop()の手前に配置しました。
スケッチの中身
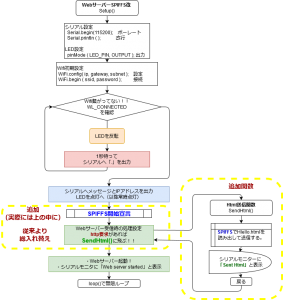
前回のフローチャートを変更してみました。
(※ プログラムと解説を見比べながら、Webツール(こちら)を使って作りました。)
 ※ フローチャートの作法はムチャクチャやけん、わかればよかばってんくさ~(福岡弁?)
※ フローチャートの作法はムチャクチャやけん、わかればよかばってんくさ~(福岡弁?)
黄色い部分が変更点ですね。
HTMLファイルの表示時に、追加した関数SendHtml()に丸投げしています。
こんな感じでやれば、SPIFFSでデータを読み出して、HTMLでブラウザに表示できるということがわかりました。
ハラハラドキドキ!動作確認!!
ボードにUSBケーブルを繋いでノートパソコンに接続、そして、プログラムを開きました。書込は忘れずにこの技↓ですね!!(※ 該当の部分に飛びます)
(※ 後半の「書き始めるまでBOOTボタン押しっぱなし技」です。)
今回も1回でうまくいきました!
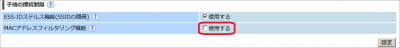
・・・あと、我が家はWifiルーターのMACアドレスフィルタリングをONにしているので、今回も暫定でOFFにしました。(※ 登録数オーバーしてるんです(泣))
 ※ sLabダンサーズ2(仮称)・・・って、NizuUが4人だけ??
※ sLabダンサーズ2(仮称)・・・って、NizuUが4人だけ??
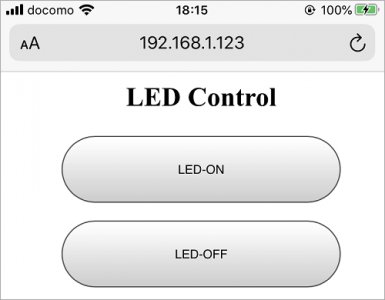
もしSPIFFSで書き込んだものでないなら「Hello World」のままなので、ちゃんと書き込んだhtmlファイルを読み込んでくれてるんですね!!
まとめ
今回は2回分あって疲れました・・・と言っても、最初の頃のようにハードが無い分、楽ですけどね。
次回は【データ利用③】のスマホで家電操作(屋内)ですね!
かなり近づいてきましたね!!
このペースなら年内に完成する!!・・・はず(汗)
以上です!!
もう無理しません。
なんとか、制限時間完走を目指します!!
(おわり)