おはようございます!!
先日、こちら↓の記事を書かせていただきました。
スマートリモコンの学習キットの「sLab-Remo2」ですね!!
【データ利用③-4編】ということで、
ようやく昨年から延々続いていたスマホからのリモコン操作が終わりました。
今回からクラウド利用に入り更に難易度が増すわけですが、頑張って頂上を目指したいと思います。
目次
スマートリモコン「sLab-Remo2」(エスラボリモ2)【Scratch・Arduino対応】環境センサ・カメラ付《IoT電子工作・AI学習・プログラミング》
こちらです!
4,290円でこれだけ遊べたら安いものです。(・・・と奧さんに言われています)
ちなみに、本キットの心臓部ESP32-DevKitCですが、Amazonさんで1,500円ぐらいで普通に買えますね。

Espressif社純正 ESP-WROOM-32D開発ボード ESP32-DevKitC-32D
壊してしまったら一大事!と思ってましたが・・・昼ごはん1回我慢すれば買えます(泣)
では、スタートします。
sLab-Remo2【クラウド利用編】
公式メニューのクラウド利用に入ります!(こちら)

これまでは自宅内での学習実験でしたが、ここからはネットに出ていくわけですね。
クラウド利用する電子工作について説明します。
クラウドを利用することで「メール通知」や「屋外から家電制御」、「AIスピーカ連携」など多くのことができるようになります。
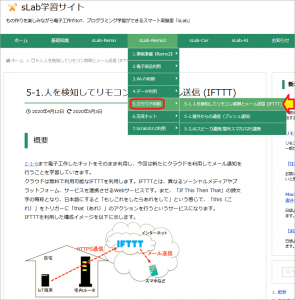
仕組みについて以下に説明します。5-1.人を検知してリモコン制御とメール送信 (IFTTT)
5-2.屋外からの通信(プッシュ通知)
5-3.AIスピーカ連携/屋外スマホ/GPS連携
あと3回でスマートスピーカー山の山頂まで到達します!!
恐らく・・・

多くの方に助けてもらいながら、何ヶ月もかかるかも・・・頑張ります!!
人を検知してリモコン制御とメール送信 (IFTTT)
こちらですね。
2-1-6まで電子工作したキットをそのまま利用し、今回は新たにクラウドを利用してメール通知を行うことを学習していきます。
クラウドですね・・・雲です。
 自分でメールアプリを開いて・・・ではなく、自動で送るというところがミソです。
自分でメールアプリを開いて・・・ではなく、自動で送るというところがミソです。
内容を見てみたところ、
- IFTTTの利用設定
- 電気回路と電子工作
- スケッチ(制御ソフトウェア)
3つやることがあるようですが、2つ目は過去に作ったものを流用できそうなので実質2つ・・・でも、スケッチの確認だけで地獄を見そうです。
クラウド(IFTTT)利用設定
IFTTTはブログで何度か書かせていただきました。
あくまでも既に用意されたアプレットを使って、スマートスピーカーやGoogleワークシートを操作するものでした。最初からアプレットを作るようなことはなかったので大変です!!
まずは、こちらからサインインですね。
ここからなのですが、最近IFTTTは有料化(※ 無料でも使えるものの一部機能制限あり)し、大きく画面構成が変わりましたので、sLab2の公式ページの手順では全くわからなくなっていました。(’21 2/3現在)
・・・が、いろいろ探っていたところなんとか出来ましたので、ここからは独自の方法で試した方法を書かせていただきます。
(Webブラウザ(FireFox)で作成しましたので、できるだけ見やすくなるよう都度画面の縮尺を変えています。)
Webhookとは?
作成前にしっかり勉強しておこうと思ってググったら、Quitaに詳しい説明がありました。(こちら)
・・・が、GitHubベースで書かれているせいか初心者の私にはピン!ときません。(ごめんなさい)
さらにググってみると「子供でもわかる」と書かれた更に詳しい説明がありました。(こちら)
・・・が、こちらもよくわかりません。
私のイメージでは
「インターネットのURLにアクセスすることにより、
(どこかのサーバーに)何かの情報を送って、
(その先のシステムに)何かの作業を実行させる仕組み」
・・・な感じです。
たぶん・・・これで普通に使う分には合っているかと思います(汗)
アプレットの作成 (’21 2/3時点)
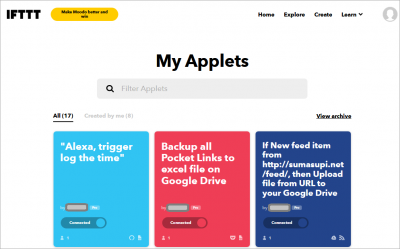
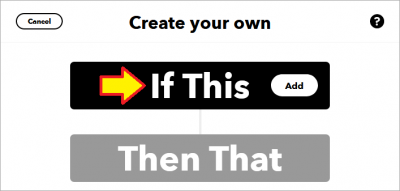
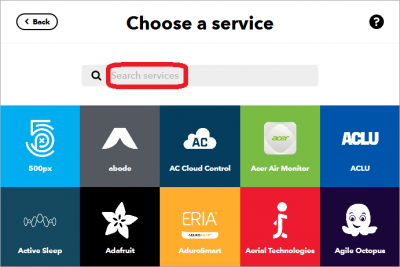
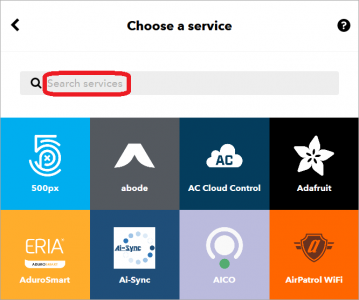
右上のメニューからCreateを選びます。(※ Web版での表示です)
ここから普通にアプレットを設定するように進めてみました。

![]()

![]()

![]()

![]()

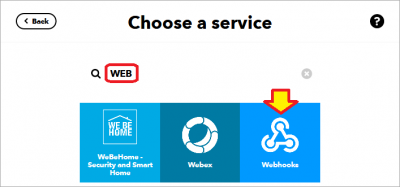
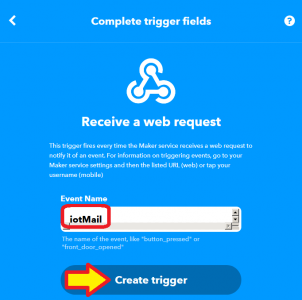
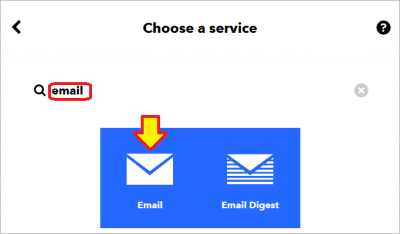
はい、ここまでで「Web」と入力して見つかった「Webhocks」に「iotMail」というイベントネームを付けてトリガー設定するところまでが終わりました。
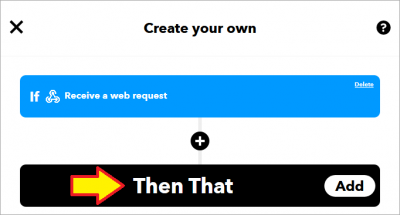
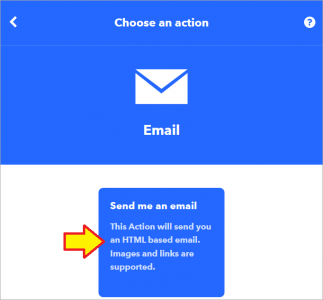
次はアクションの設定ですね。

![]()

![]()

![]()

![]()

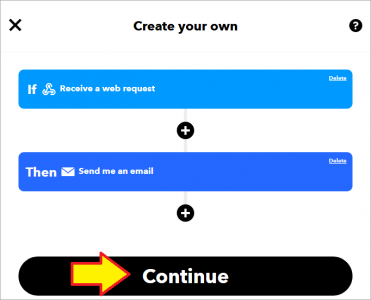
はい、ここまでデフォルト設定のまま、クリックだけで進みました。
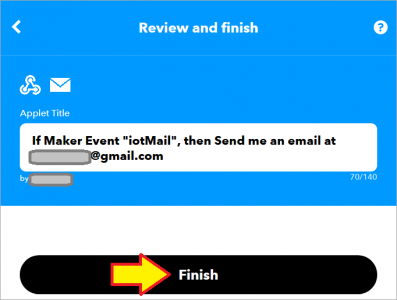
最後の確認ですね。
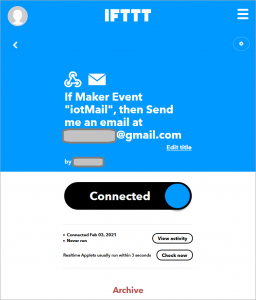
これで出来上がりです。
「iotMail」というイベントが発生したら、私のメールアドレスにメールがとどきます。
そのイベントというのはURLで設定するみたいなのですが・・・探し回りました(泣)
WebhooksのアクセスするURL
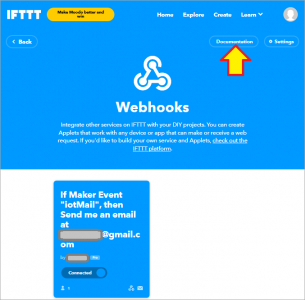
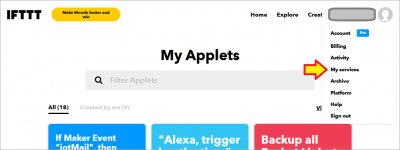
まず、右のユーザーアイコンをクリックして「My services」を選択しました。

![]()

使っているサービスがズラズラ出てきますが、私の場合、最後にWebhooksが見つかりました。
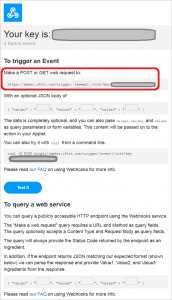
右上の「Documentation」をクリックしたら、公式ページにあったのを同じ画面がでてきました(ホッ!!)
赤で囲んだところが必要なURLですね。私の場合こんな感じ↓です。
https://maker.ifttt.com/trigger/{event}/with/key/(固有番号)
{event}のところは、先程の「iotMail」ですね!!
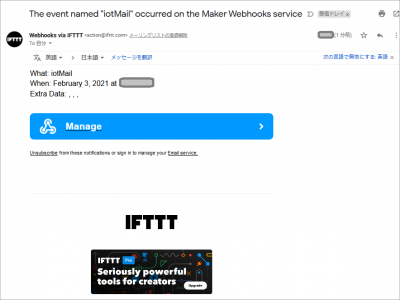
ハラハラドキドキ!動作確認!!
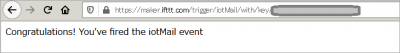
機能しているか確認したかったので、Webブラウザ(FireFox)からアクセスしてみました。
 URLに入力してアクセスしたら、こんな↑メッセージが出てきました!
URLに入力してアクセスしたら、こんな↑メッセージが出てきました!
来ました!!
最終的にどのような形で届くのかはわかりませんが、IFTTTを使ってメールが届く仕組みは動作確認できました!!
まとめ
ああ~動いて良かったぁ~・・・という気持ちでいっぱいです。
次回は【クラウド利用】の「人を検知してリモコン制御とメール送信 (IFTTT)」の続きで、スケッチ部分を見ていきたいと思います・・・気が重いのですが・・・
以上です!!
次回は難所ですね。
わからないことだらけで、なかなか前に進めないんでしょうね・・・・
もう、ここまで来たら1行/1週になっても前に進めます。
ちょっとずつでも前に進めば、いつかは辿り着くでしょう。
(おわり)