おはようございます!!
ちょっと間が開いてしまいましたが、こちら↓の記事を書かせていただきました。
スマートリモコンの学習キットの「sLab-Remo2」ですね!!
前回まで4回分じっくり確認してきましたが、もう少し確認作業を続けてみます。
今回はスケッチの確認③を行いました!
目次
スマートリモコン「sLab-Remo2」(エスラボリモ2)【Scratch・Arduino対応】環境センサ・カメラ付《IoT電子工作・AI学習・プログラミング》
こちらです!
4,290円でこれだけ遊べたら安いものです。(・・・と奧さんに言われています)
ちなみに、本キットの心臓部ESP32-DevKitCですが、Amazonさんで1,500円ぐらいで普通に買えますね。

Espressif社純正 ESP-WROOM-32D開発ボード ESP32-DevKitC-32D
壊してしまったら一大事!と思ってましたが・・・昼ごはん1回我慢すれば買えます(泣)
では、スタートします。
sLab-Remo2【クラウド利用編】
公式メニューのクラウド利用に入ってます!(こちら)

これまでは自宅内での学習実験でしたが、ここからはネットに出ていくわけですね。
クラウド利用する電子工作について説明します。
クラウドを利用することで「メール通知」や「屋外から家電制御」、「AIスピーカ連携」など多くのことができるようになります。
仕組みについて以下に説明します。5-1.人を検知してリモコン制御とメール送信 (IFTTT)
5-2.屋外からの通信(プッシュ通知)
5-3.AIスピーカ連携/屋外スマホ/GPS連携
今回も5-3です!!
5-3.AIスピーカ連携/屋外スマホ/GPS連携
こちらですね。

今回の目標は、スケッチの確認です。
もういまさらなので急ぎません・・・1歩ずつ前進します。
スケッチ(制御ソフトウェア)③
とりあえず、サンプルコードを解読していきたいと思います。
前回まとめたのは↓こちらですね。
サンプルコードはこちらですね。(Zipファイル)
現時点で「sLab-Remo2_ver202005_2.zip」となっていました。(こちらのイラストを拝借させていただいて)わかりやすいように構成図を書いてみます。
Webブラウザ部分の構成は同じですが、スケッチ部分が全然違いますね。
そもそも、音声コマンドで動かすのに、なぜWebブラウザが必要なのでしょうか??
スケッチの部分か?それともWebサーバーの部分か??
目に見える分、後者の方がわかりやすいでしょうし、こちらを確認します。
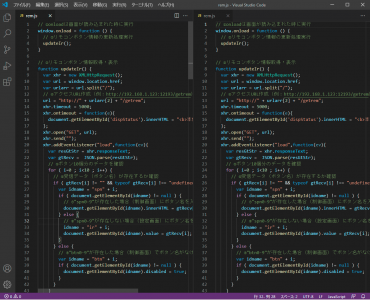
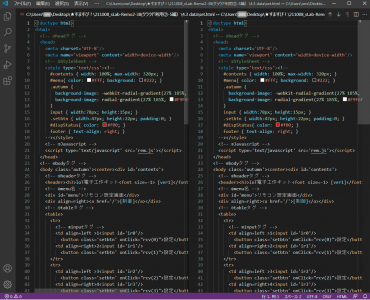
top.html
こちらの記事のファイルと比較してみました。

ESP32ボードへのアクセスがエラーになるものの、正常に表示しています。
set.html
こちらも、この記事のファイルと比較してみました。

あれ?こちらも同じですね。
試しにブラウザで表示させてみると・・・

ESP32ボードへのアクセスがエラーになるものの、正常に表示しています。
こちらも全く同じものみたいですね。
rem.js
こちらの記事のファイルと比較してみました。
学習リモコンの表示及び各ボタンの動作部分は上記ページの部分と全く同じということがわかりました。
まとめ
今年もあと3ヶ月を切ったというのに、かなり怠けています。
でも、遅くても頑張ります!!
次回はスケッチ(制御ソフトウェア)④でスケッチ本体のコード部分を確認します!!
以上です!!
ああ~、すんなり終わって良かった・・・昼からの授業が休講になったようなものですね。
本当は、余った時間でその先を予習する気力があればいいのですが・・・ごめんなさい。
(おわり)